Hay mucho debate sobre los controles deslizantes y este se viene dando desde hace años. Muchas personas creen que los controles deslizantes (o sliders) son malos para las conversiones y por desgracia, los datos, les dan la razón.
Al mismo tiempo, sin embargo, esto no parece que este disuadiendo a los usuarios en geral para que dejen de usarlos. Siguen siendo una opción popular en muchos sitios web. Ahora bien. Yo soy el primero en va a admitir que nunca vez me quedo para ver nada más allá de 1-2 diapositivas. Aún así, creo que es justo admitir que si están diseñadas correctamente, pueden resultar impactantes y tener un efecto negativo mínimo en la esperiencia de usuario.

Por estas razones, si eres de los que gustan de utilizar sliders, deberías de tener algunas cosas en cuenta:
- Considera la opción de no usar varios controles deslizantes diferentes.
- Es mejor mostrar una sola llamada a la acción con fondos de diapositiva ligeramente diferentes.
- Esto es más fácil de hacer y un plugin como Smart Slider 3 te permitirá usar una sola diapositiva con todo tipo de animaciones.
- Un trabajo bien hecho con las diapositivas es capaz de mejorar mucho la apariencia visual de tu sitio web.
Smart Slider 3 un gran plugin que está disponible en versión gratuita y premium. En esta publicación vamos a tratar una combinación de ambas: cubriré una descripción general de las características de los plugins, y también un tutorial básico que demuestra lo fácil que es configurar un control deslizante (o slider) y publicarlo en tu web en un período de tiempo mínimo.
Características clave del plugin
- Interfaz de usuario intuitiva: todos los plugins afirman esto, pero en este caso, es cierto.
- Un constructor de arrastrar y soltar con vista previa en vivo.
- Las diapositivas dinámicas se pueden crear utilizando publicaciones y filtrarse por ID, filtros o páginas personalizadas.
- Genera diapositivas (dinámicamente) desde una variedad de canales o redes sociales (Facebook, 500px, Dribbble, Flickr, Instagram, Twitter, YouTube y más).
- Tiene Controles cdeslizantes personalizables y animaciones de carga.
- Animaciones de fondo deslizantes.
- Múltiples animaciones de transición que incluyen diapositivas, rompecabezas, fundidos, cortinas, zoom y más.
- Configuraciones de reproducción automática altamente personalizables.
- Capacidad para ocultar capas específicas en tabletas o dispositivos móviles.
- Definir y ajustar el tamaño de la diapositiva para dispositivos móviles.
- Configuración optimizada y personalizable para SEO.
- Es fácil crear controles deslizantes de gran calidad visual.
- Compatible con Site Origin Page Builder y edición de imágenes de Adobe Creative Aviary.
- ¡Y un motón de características más!
Gratis versus de pagado
Si todo lo que está buscando es un control deslizante básico, Smart Slider 3 está disponible desde WordPress.org en el repositorio de plugins. Incluso la versión gratuita es impresionante y potente en comparación con algunos de los otros controles deslizantes gratuitos que existen.
En el terreno premium, una licencia personal de un solo sitio cuesta solo 49$ (pago único, nada de tener que renovarlo anualmente). Incluso una licencia de por vida de 3 sitios cuesta solo 99$ lo que hace que esa opción sea interesante si te gusta trabajar con este tipo de sliders.

Hay algunas diferencias clave entre las versiones gratuitas y de pago en términos de lo que se incluye y la funcionalidad. Aquí tienes lo que obtienes con la versión de pago:
- Generadores de diapositivas dinámicas ilimitadas.
- Controles avanzados.
- Modo experto.
- Animaciones de capas con línea de tiempo en vivo.
- Animaciones de fondo.
- Una caja de luz y un editor de imágenes.
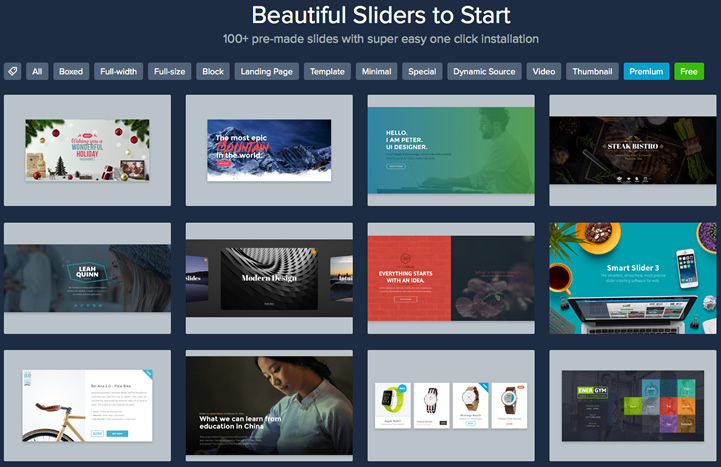
- Más de 120 demostraciones de control deslizante prediseñadas (con el enorme tiempo que ahorra esto).
Cuando veamos un poco más adelante el tutorial, verás que algunas de estas características en acción. Si los ves como un requisito en lugar de un lujo, tendrás que mirar la versión de pago.
Instalación y configuración
Instalar Smart Slider es muy fácil. Simplemente carga el archivo zip desde tu escritorio a través del instalador del plugin de WordPress, haz clic en activar y estarás listo para funcionar.
He trabajado con bastantes plugins de control deslizante conocidos y algunos de ellos, aunque cargados de características, eran francamente difíciles de configurar. Smart Slider 3 fue, con mucho, la configuración de control deslizante más fácil que he experimentado. ¿Qué tan fácil? Me alegro de que me lo haya(s) preguntado.
Tutorial: Crear un control deslizante básico
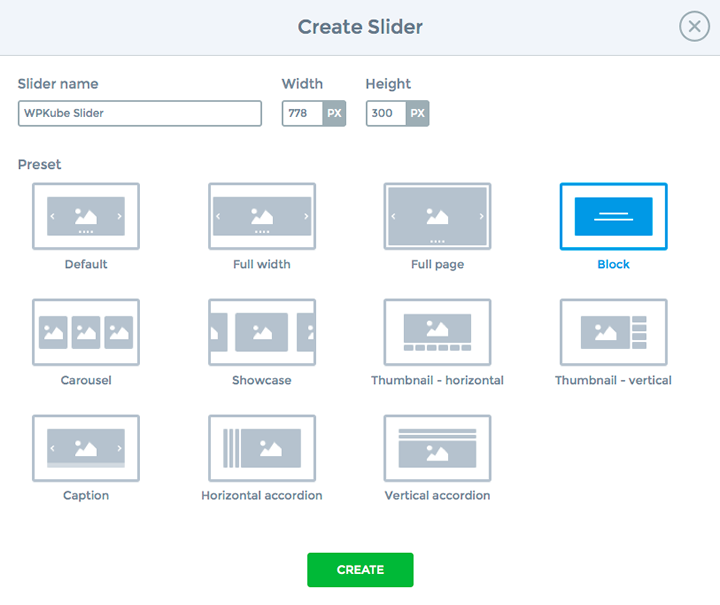
Una vez activado, Smart Slider coloca su propio menú en la parte inferior del Panel de administración de WordPress. Al hacer clic en el menú Smart Slider se abre la interfaz principal donde la primera opción que verás es un gran botón verde que dice «Crear control deslizante (Create Slider)» que abre una ventana de configuración inicial como se ve a continuación.

Desde aquí puedes nombrar tu control deslizante y elegir un estilo general. Hay muchos estilos para elegir (incluidos ancho completo, página completa, carrusel, miniatura y más), pero vamos a ir con un control deslizante de bloques basado en el diseño de nuestro sitio existente. Haz clic en «CREAR» y Smart Slider se pondrá a trabajar en la construcción de tu control deslizante de modelo base. Después de unos segundos, terminarás en una pantalla que proporciona todos los detalles básicos sobre el plugin.
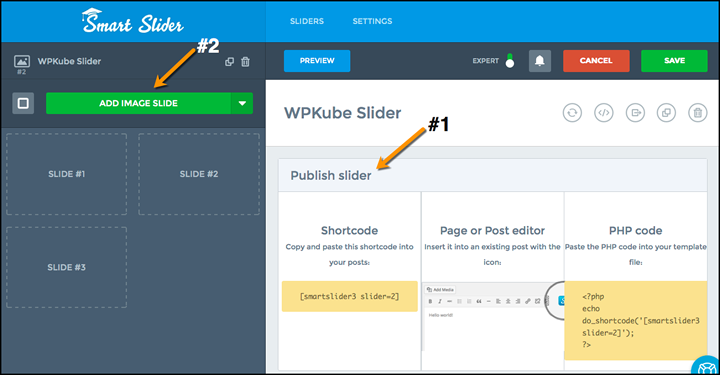
Lo primero que hay que tener en cuenta aquí es la sección de publicación deslizante. Deberás usar uno de estos tres métodos (código corto, editor de publicaciones o PHP) cuando llegue el momento de publicar tu diapositiva (#1 en la imagen a continuación). Antes de que podamos hacer esto, necesitamos crear algunas diapositivas. Aquí es donde este plugin realmente demuestran su facilidad de uso.
Todo lo que necesita hacer es hacer clic en el botón verde «AGREGAR DIAPOSITIVA DE IMAGEN (ADD IMAGE SLIDER)» (#2 en la imagen a continuación) y tu biblioteca de medios se abrirá. Desde aquí puedes seleccionar tantas imágenes como desees, o comenzar con solo una, y luego hacer clic en seleccionar en la ventana de la biblioteca de medios.

Nota: No estás limitado solo a imágenes al seleccionar tu diapositiva. También puede usar videos o publicaciones, así como crear diapositivas vacías, estáticas o incluso creadas dinámicamente.
Smart Slider carga tus diapositivas en la interfaz y estará listo para guardar y publicar o comenzar a personalizar. Si simplemente sigo adelante y publico mi diapositiva, funcionará bien, pero no es exactamente lo que estaba buscando, como se puede ver en la imagen a continuación.

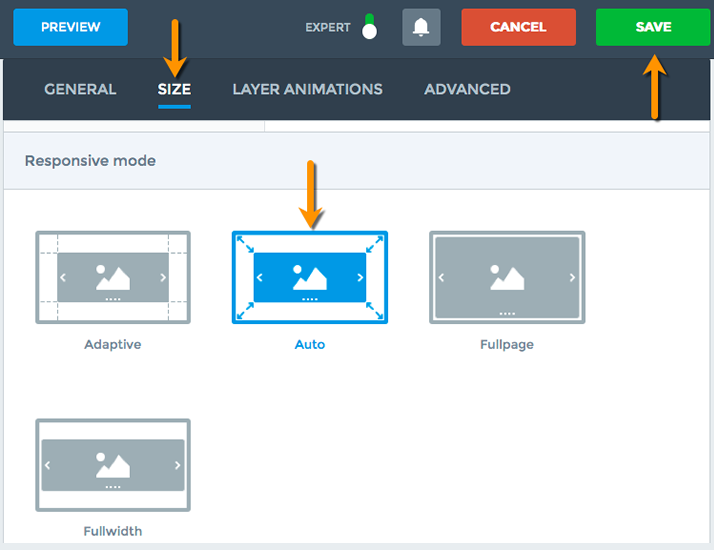
Para solucionar esto, entré en el menú «TAMAÑO» y me desplazé hacia abajo hasta la sección de modo receptivo (responsive). La selección actual era «Ancho completo», así que seleccioné «Automático» y guardé mi progreso. A partir de ahí, volví a la pestaña «GENERAL» y seleccioné una alineación central.

Cuando hablo de facilidad de uso, ten muy en cuenta que todo este proceso tomó menos de 5 minutos en mi primer intento.
Ahora es el momento de trabajar en el slide (diapositiva) en sí. Al pasar el cursor sobre las diapositivas en la ventana de visualización, notarás que aparece un primer cuadro verde en la esquina superior izquierda. Como probablemente hayas adivinado, al hacer clic en ella etiquetarás esa diapositiva en particular como la primera de la secuencia.
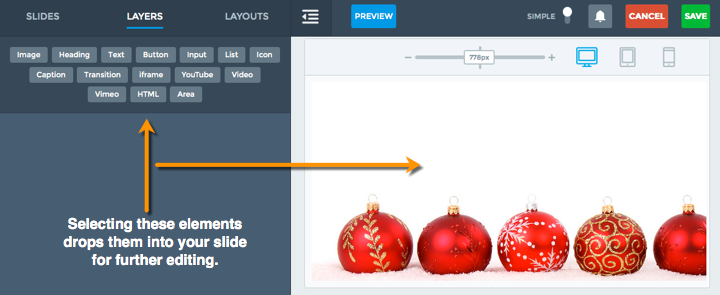
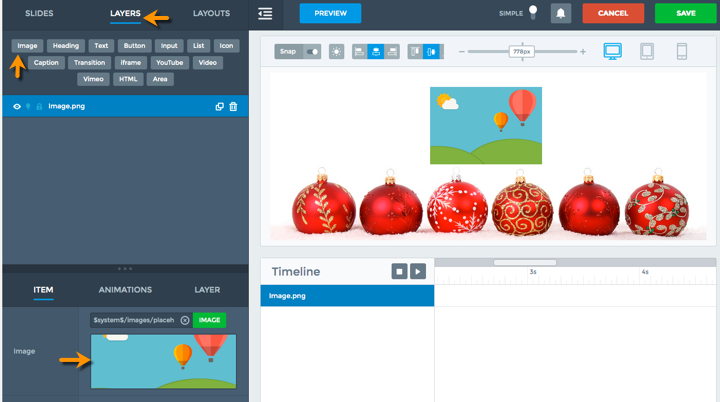
Con mi control deslizante creado y el fondo en su lugar, era hora de agregar algo de contenido y transiciones. Para comenzar esta etapa, simplemente hice clic en la diapositiva que quería editar, que me lleva a la sección de capas. Hay muchas configuraciones individuales en el panel de la derecha, pero si te desplazas hasta la parte inferior, encontrarás una imagen de tu diapositiva. A continuación, puedes hacer clic en cualquiera de los elementos del panel de la izquierda para colocarlos en tu diapositiva.

Crear estas diapositivas es realmente una publicación en sí misma. Hay tantas opciones disponibles, que sería fácil continuar y continuar con este tutorial de manera indefinida. Para darte una idea de la flexibilidad que proporciona este plugin, considera que cada elemento que traigas a tu control deslizante se puede personalizar a través de:
- Un menú de elementos.
- Animaciones.
- Configuraciones de capa.
Dentro de cada uno de esos menús hay varios submenús. Por ejemplo, al crear un elemento de texto, como parte del menú de elementos, puedes ajustar la configuración de la fuente. En la configuración de fuente para ese único elemento se incluyen:
- Familia de fuentes.
- Color del texto.
- Tamaño de fuente.
- Altura de línea.
- Decoración de textos.
- Alineación.
- Espaciado de letras y palabras.
- Configuración de transformación de texto.
- Sombra de texto.
Cada elemento de texto en tu control deslizante puede tener configuraciones únicas, animaciones únicas y su propia configuración de tiempo. Incluso hay una sección para CSS personalizado.
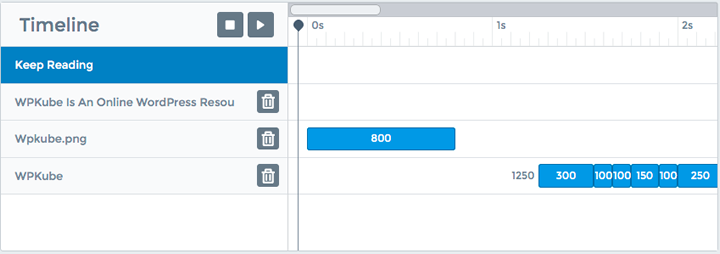
A medida que agregas elementos y animaciones a tu diapositiva, en la versión pro también notarás una función de línea de tiempo. Esto te permite controlar el tiempo de visualización de elementos individuales y la duración de las animaciones utilizando barras deslizantes simples. Confié en esta característica al agregar diferentes capas a esta diapositiva un poco más tarde.

Adición de capas y animaciones
Con nuestro control deslizante en su lugar y el fondo configurado, es hora de introducir algunos elementos y capas diferentes. Vamos a comenzar con la adición de una imagen de un muñeco de nieve a la diapositiva. Para ello, empiezo en el menú «CAPAS» y hago clic en «IMAGEN». Hacer esto colocará una imagen ficticia en la diapositiva. Desde allí, puede hacer clic en la imagen ficticia en la parte inferior izquierda y luego seleccionar y cambiar el tamaño de la imagen desde la biblioteca multimedia.

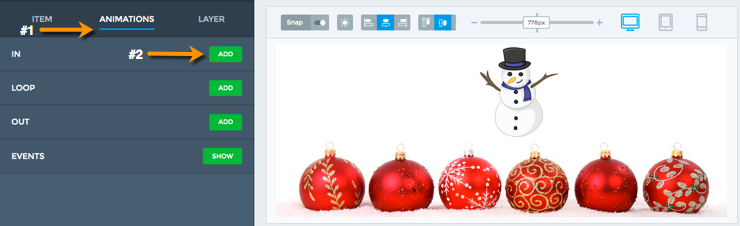
Una vez que hayas seleccionado, insertado y redimensionado laimagen, es hora de agregar una animación básica que se puede lograr en unos pocos pasos. Primero es seleccionar la pestaña «ANIMACIONES» como se ve a continuación. Una vez hecho esto, vamos a hacer clic en el botón verde de animación «IN».

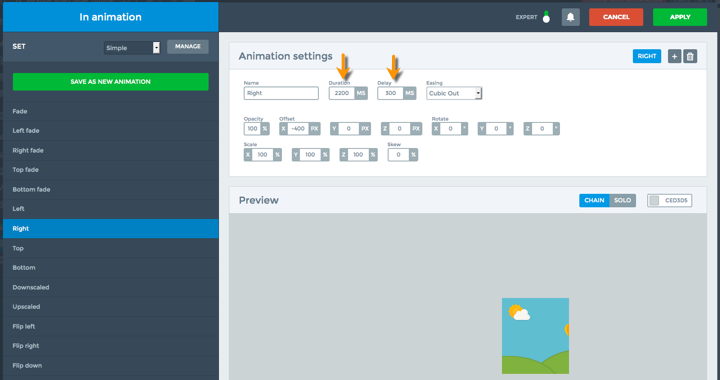
La siguiente pantalla es donde puedo seleccionar mi animación deseada, así como ajustar el tiempo. Para esta diapositiva en particular, estoy introduciendo una animación «DERECHA» y aumentando la duración a 2200 ms. También agregaré un retraso de 300 ms. En la parte inferior de esta pantalla hay una opción para que un evento específico active esta animación, como un mouse que ingresa a la diapositiva o un clic dentro de la diapositiva. No me estoy molestando con esas configuraciones para este ejemplo.

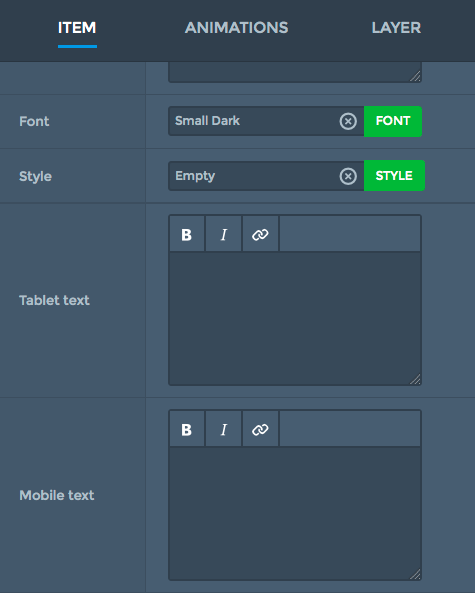
A continuación, voy a agregar un poco de texto. Siguiendo el mismo proceso que el anterior, hago clic en el elemento agregar «TEXTO» y realicé los ajustes necesarios. Ingresé el texto y luego entré en la configuración de la fuente donde cambié el tamaño y el color. Luego agregué una animación «Fade In» y ajusté el tiempo para que comience justo después de la animación del muñeco de nieve.
También notarás en este menú que hay una opción para tener texto específico para tablets y dispositivos móviles. Este es un gran ejemplo de los tipos de características que hacen que este plugin sea tan fácil de usar y flexible. En algunos «otros» controles deslizantes, me vería obligado a usar una media-query y CSS personalizado.

Para terminar las cosas, agregué 2 capas más. La primera es una capa de texto y la segunda es una capa de imagen. Una vez más, seguí exactamente el mismo proceso que el anterior, pero retrasé el tiempo de animación un poco más. Puedes ver los resultados finales a continuación. En total, crear esta diapositiva fue un proceso de aproximadamente 20 minutos (si no estás escribiendo instrucciones a medida que avanzas como he tenido que hacer yo 😜).
Nota: Convertir esta diapositiva en un GIF ha alterado sustancialmente algunos de los efectos de animación que introduje minuciosamente, pero al menos, puedes ver una idea general.

Documentación y soporte
La documentación de Smart Slider 3 es impresionante. Es una base de conocimiento en la que se puede buscar y que se divide en 8 categorías y alrededor de 40 subcategorías. Cubre casi cualquier pregunta que puedas tener sobre cómo funciona este plugin o una característica específica.
Si por alguna razón no puedes encontrar la respuesta a tu pregunta, hay un formulario de contacto ubicado en la web y también ofrecen soporte por correo electrónico.
Conclusión
Después de haber probado bastantes plugins de slidars de WordPress, tanto gratuitos como de pago, puedo decir honestamente que este es uno de los mejores que he probado. No es solo una característica específica lo que lo distingue. Es una combinación de cosas que se suman a lo que es simplemente un plugin increíble. Es importante tener en cuenta que no he cubierto todas las características. Hay demasiadas cosas dentro de este plugin como para mostrarlas todas. Lo cual excede los límites de esta publicación.
Estoy seguro de que si paso un poco más de tiempo trabajando con el plugin, encontraría algunas cosas que me gustaría cambiar, y tal vez incluso algunos errores. Sin embargo, teniendo en cuenta la importancia de las primeras impresiones, Smart Slider 3 logra clavarlo desde el principio. Creo que la facilidad de uso es una opción realmente increible que permite desarrollar el potencial del plugin aunque no tengas conocimiento ninguno en este tipo de trabajos.
Si estás buscando un plugin deslizante para tu sitio web de WordPress que se pueda «echar a andar» muy rápidamente, pero que también tenga características potentes, no busque más. En cambio, si estás buscando un control deslizante potente y gratis, descarga la versión gratuita y pruébala por ti mismo.


