Se agregó soporte para imágenes receptivas al núcleo de WordPress en la versión 4.4 para abordar el caso de uso de la selección de imágenes basada en la ventana gráfica, donde el navegador solicita el tamaño de imagen que mejor se adapta al diseño de tu ventana gráfica en particular. Las imágenes que se insertan dentro del texto de una publicación obtienen automáticamente el tratamiento receptivo, mientras que las imágenes que son manejadas por el tema o los complementos, como imágenes destacadas y galerías de imágenes, pueden ser codificadas por los desarrolladores utilizando las nuevas funciones y filtros de imágenes receptivas. Con algunas adiciones, los sitios web de WordPress pueden adaptarse a otro caso de uso de imágenes receptivas conocido como art direction. Art Direction nos da la capacidad de diseñar con imágenes cuyo recorte o composición cambia en ciertos puntos de corte. En este artículo, te mostraré cómo configurar un sitio web de WordPress para Art Direction mediante tres ejemplos progresivos:
- Soporte automático de WordPress para imágenes receptivas dentro de las publicaciones
- Una imagen de banner de ancho variable en una plantilla de página
- Una imagen de héroe dirigida por arte en una plantilla de página
En el ejemplo de Art Direction, agregaremos algo de PHP, un polyfill y un complemento de recorte al sitio web.
Soporte automático para imágenes receptivas de WordPress dentro de las publicaciones #
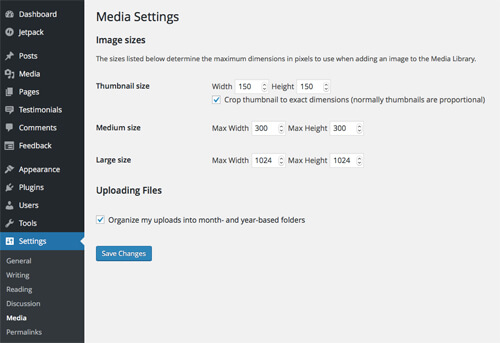
La compatibilidad con imágenes receptivas se trata de opciones: proporcionamos una matriz bien descrita de archivos de imagen al navegador, y el navegador aplica su conocimiento del ancho y la densidad de píxeles de la ventana gráfica para solicitar el archivo con la resolución más adecuada. El caballo de batalla aquí es el atributo srcset, que se puede usar con las etiquetas img y source. Similar a, pero más informativo que su primo mayor, el atributo src, srcset es esencialmente un «conjunto de fuentes», es decir, una lista de archivos de imagen disponibles para descargar. Para obtener información detallada sobre el atributo srcset, recomiendo el artículo de Eric Portis sobre imágenes receptivas. Desde la versión 4.4, WordPress agrega automáticamente un atributo srcset a cualquier imagen que se ejecuta a través de un filtro the_content. En otras palabras, cuando WordPress está creando el HTML para su página web, escanea la publicación o el texto de la página en busca de etiquetas img y agrega un atributo srcset a cualquier etiqueta que aún no la contenga. No verás el srcset en el editor de publicaciones (a menos que agregues explícitamente uno, aunque generalmente debes dejar que WordPress se encargue de ello), pero estará presente en el código fuente HTML de la página. Para ofrecer varios tamaños de imagen en el srcset, WordPress aprovecha su comportamiento estándar de crear automáticamente varias versiones más pequeñas de sus archivos de imagen cuando los carga en la «Biblioteca de medios». Puedes encontrar estos tamaños enumerados en la pantalla «Configuración de medios» (en el menú «Configuración» en la interfaz de administración de WordPress), junto con sus valores predeterminados; no aparece en la lista el nuevo tamaño de imagen «medium_large» (768 píxeles de ancho, sin límite de altura), cuyo tamaño se puede cambiar mediante un tema o complemento, pero no a través de la interfaz de administración.

De forma predeterminada, los tamaños de imagen «medio», «medio-largo» y «grande» generados automáticamente se recortan suavemente, es decir, mantienen la misma relación de aspecto que el archivo original. (Me refiero a estas como versiones «escaladas»). En estos casos, el ancho dado en la pantalla «Configuración de medios» es el parámetro de restricción. Por el contrario, el tamaño de la «miniatura» está recortado a un cuadrado de 150 píxeles, por lo que lo más probable es que tenga una relación de aspecto diferente a la de sus hermanos mayores. WordPress se basa en la relación de aspecto para determinar qué tamaños de imagen deben incluirse en a srcset, y veremos cómo se desarrolla en cada uno de nuestros ejemplos. Supongamos que carga una imagen de 1400 × 952 píxeles en la biblioteca de medios de WordPress y mantiene los tamaños de imagen en sus valores predeterminados. Detrás de escena, WordPress crea las siguientes versiones de la imagen original:
| Tamaño | Ancho (px) | Altura (px) | Recortar | Relación de aspecto (w / h) |
|---|---|---|---|---|
| completo (original) | 1400 | 952 | suave | 1,47 |
| grande | 1024 | 696 | suave | 1,47 |
| mediano grande | 768 | 522 | suave | 1,47 |
| medio | 300 | 204 | suave | 1,47 |
| miniatura | 150 | 150 | duro | 1 |
Si luego insertas la versión «grande» (1024 píxeles de ancho) en una publicación y ves la fuente HTML de la página web publicada, verás algo como esto:
<img src="sample-1024x696.jpg" width="1024" height="696"
class="alignnone size-large"
srcset="sample-300x204.jpg 300w,
sample-768x522.jpg 768w,
sample-1024x696.jpg 1024w"
sizes="(max-width: 1024px) 100vw, 1024px"
alt="A meaningful sample image">
WordPress ha generado un srcset para nosotros utilizando los tamaños «mediano», «mediano-largo» y «grande» porque todas estas imágenes comparten la misma relación de aspecto. La versión en «miniatura» no se incluyó, lo cual tiene sentido porque queremos que esas imágenes se vean igual en todas las ventanas gráficas. En el HTML anterior también se incluyen otros dos bits de información. Primero, los descriptores w dentro del srcset indican al navegador el ancho real de los píxeles de los archivos; sin estos, el navegador necesitaría descargar las imágenes para conocer sus dimensiones. En segundo lugar, el valor predeterminado de WordPress para el atributo sizes le dice al navegador qué tan ancha se pretende que sea la imagen en este diseño en particular. Aquí, para las ventanas gráficas de menos de 1024 píxeles, la imagen debe rellenarse y escalar con el tamaño de la ventana gráfica; de lo contrario, la imagen debería mostrarse con su ancho predeterminado de 1024 píxeles y no más ancho. Con estas piezas finales del rompecabezas, el navegador ahora puede realizar una solicitud de imagen inteligente, ya sea para mostrar un archivo de alta resolución en una pantalla “Retina” o un archivo de baja resolución en un teléfono pequeño.
Una imagen de banner de ancho variable en una plantilla de página #
Ahora que entendemos cómo WordPress aprovecha los tamaños de imagen estándar para construir un srcset, es hora de familiarizarse con las nuevas funciones de imagen receptiva del núcleo de WordPress aplicando la selección de imágenes basada en la ventana gráfica a un tema. Para este ejemplo, veremos una imagen de banner de ancho completo que aparece en una página principal estática. Supongamos que tenemos un sitio web existente que usa la versión actual de WordPress y que la compatibilidad con miniaturas de publicaciones está habilitada en nuestro tema. (La compatibilidad con miniaturas de publicaciones nos permite agregar imágenes destacadas a publicaciones y páginas). Supongamos también que la imagen del banner se extrae de la imagen destacada de la página principal. Si nuestra plantilla de página principal usa la etiqueta de plantilla de WordPress the_post_thumbnail() para generar el HTML para el banner, entonces estamos listos: esta función ya genera una etiqueta img que incluye los atributos srcset y sizes. ¡Esa es una de las razones por las que es bueno usar las funciones de plantilla de WordPress cuando están disponibles! Sin embargo, es posible que nuestra plantilla de página cree el HTML de la imagen del banner pieza por pieza, como es posible que deba hacerlo si su banner es en realidad parte de un carrusel de terceros. Para que esta imagen sea receptiva, le pedimos a WordPress explícitamente los atributos srcset y sizes, usando las funciones wp_get_attachment_image_srcset() y wp_get_attachment_image_sizes(), respectivamente:
<?php if ( has_post_thumbnail() ) : ?>
$id = get_post_thumbnail_id();
$src = wp_get_attachment_image_src( $id, 'full' );
$srcset = wp_get_attachment_image_srcset( $id, 'full' );
$sizes = wp_get_attachment_image_sizes( $id, 'full' );
$alt = get_post_meta( $id, '_wp_attachment_image_alt', true);
<img src="<?php echo esc_attr( $src );?>"
srcset="<?php echo esc_attr( $srcset ); ?>"
sizes="<?php echo esc_attr( $sizes );?>"
alt="<?php echo esc_attr( $alt );?>" />
<?php endif; ?>
Aquí, nos hemos basado srcset y sizes en el tamaño de la imagen original pasando la palabra clave full a nuestras funciones. Si esa imagen tiene 1280 × 384 píxeles, y si mantenemos los tamaños de imagen estándar en sus valores predeterminados, la salida HTML se vería así:
<img src="banner.jpg"
srcset="banner.jpg 1280w,
banner-300x90.jpg 300w,
banner-768x231.jpg 768w,
banner-1024x308.jpg 1024w"
sizes="(max-width: 1280px) 100vw, 1280px"
alt="Front page banner alt text">
En este caso, como en el último, el valor que WordPress nos da para el atributo sizes es aceptable para nuestro hipotético layout. En general, el valor predeterminado de WordPress para sizes funciona bien para imágenes de ancho completo, pero para cualquier otro diseño, necesitarás escribir el valor tú mismo. Algunos diseños son más complicados que otros: el atributo sizes de una cuadrícula de imagen receptiva (consulta el ejemplo de Eric Portis) es bastante sencillo, pero los diseños que cambian en diferentes puntos de interrupción, como las páginas con una columna de barra lateral, requieren más reflexión. Para el último caso, Tim Evko usa el tema Twenty Sixteen como un ejemplo de wp_calculate_image_sizes cómo aplicar el filtro para hacer que el valor sizes coincida con los puntos de interrupción CSS del diseño.
Una imagen de héroe dirigida por el arte en una plantilla de página #
Repasemos momentáneamente el HTML en el ejemplo del banner y tomemos nota del tamaño de la imagen más pequeña en srcset: Tiene solo 90 píxeles de alto y probablemente sea difícil de discernir. La relación de aspecto está fijada por la imagen original, por lo que, de manera realista, veremos una franja de 96 píxeles en un teléfono de 320 píxeles. Actualmente, los temas resuelven el problema de las «bandas de banner» mostrando la imagen del banner como fondo CSS de un sistema flexible div y ajustando su height y background-size en las consultas de medios. Esta solución es receptiva en términos de apariencia, sin embargo, no es una verdadera solución de imagen receptiva. Ingresa a Art Direction, la capacidad de proporcionar diferentes fuentes de imágenes en diferentes anchos de ventana directamente en HTML. Con esta técnica, podemos evitar el problema de las bandas del banner restableciendo las proporciones de una imagen debajo de un punto de interrupción para dar mejores dimensiones a los cambios de tamaño más pequeños; también podemos usar Art Direction para enfatizar un área particular de una imagen en diferentes tamaños u orientaciones. En nuestro ejemplo de Art Direction, usaremos la imagen de 1400 × 952 píxeles de nuestro primer ejemplo para crear una imagen de héroe receptiva. En las ventanas gráficas grandes, la imagen del héroe se verá así (aunque sea mucho más grande):

Pero para ventanas gráficas más pequeñas, recortaremos la imagen dentro de WordPress para que se vea así:
Este enfoque nos da dos imágenes por el precio de una, una de tamaño completo y otra recortada, cada una con la suya srcset. Configurar nuestro entorno de WordPress para Art Direction requiere cuatro pasos. Como en el ejemplo anterior, la imagen principal será la imagen destacada de la página de inicio del sitio web y editaremos la plantilla de la página principal. Supongo que estás realizando cambios en un tema existente y, por lo tanto, has creado un tema hijo para trabajar.
1. Incluir la escritura PictureFill #
Vamos a codificar nuestra imagen principal envolviéndola en el elemento de HTML5 picture. El elemento picture nos permite proporcionar múltiples fuentes para una imagen, junto con consultas de medios para determinar cuándo se utilizará una fuente. Al escribir estas líneas, picture está apoyado a nivel mundial en un 62% de los navegadores, por lo que tendremos que confiar en la polyfill Picturefill para poner en práctica este elemento en los navegadores que no las soportan. El proyecto Picturefill es mantenido por Filament Group, y el archivo Picturefill JavaScript se puede descargar de GitHub. Para incluir el script de PictureFill en nuestras páginas head, colocaremos el archivo de script en nuestro directorio de tema hijo y agregaremos el siguiente código al archivo functions.php de nuestro tema hijo:
// adds Picturefill to 'js' subdirectory inside child theme
function theme_add_javascripts() {
wp_enqueue_script( 'picturefill-js', get_stylesheet_directory_uri() .
'/js/picturefill.min.js', '', '', false );
}
add_action( 'wp_enqueue_scripts', 'theme_add_javascripts' );
2. Planifica el punto de interrupción y configura los tamaños de imagen #
Para planificar nuestros srcset, debemos decidir tres cosas:
- el punto de interrupción en el que cambiaremos de la imagen de héroe recortada a la de tamaño completo,
- la relación de aspecto del héroe recortado.
- uno o más tamaños reducidos para la imagen recortada en ventanas pequeñas.
Tratemos con cada uno a su vez: El punto de ruptura Para nuestro ejemplo, digamos que la pareja en el espejo retrovisor se vuelve difícil de reconocer en imágenes de menos de 768 píxeles; quizás algún texto superpuesto que estamos usando con esta imagen ya no cabe debajo del espejo en este punto. Estableceremos nuestro punto de interrupción en 768 píxeles, lo que significa que también podremos mantener los tamaños de imagen «medium-large» y «large» en sus valores predeterminados. La relación de aspecto Esta simple implementación de Art Direction en WordPress no requiere que carguemos múltiples imágenes destacadas o que ingresemos un valor para el punto de interrupción. Aún así, necesitamos una forma de evitar que la imagen srcset de tamaño completo se superponga con la imagen srcset recortada, y para esto confiaremos en el hecho de que la función wp_get_attachment_image_srcset() solo selecciona archivos de imagen con la misma relación de aspecto que el tamaño que pasamos. Elegiremos una relación de aspecto de 5: 3 (1,67) para la imagen de héroe recortada, que difiere de la relación de aspecto de 1,47 del original. Los tamaños de la imagen según nuestro punto de corte y relación de aspecto, el tamaño de la imagen héroe recortada será de 767 × 460 píxeles. Sin embargo, el héroe recortado no responderá completamente, a menos que definamos tamaños de imagen adicionales para recortar junto con él. Aplicando un enfoque de presupuesto de rendimiento a nuestro tema hipotético, crearemos tamaños personalizados de 560 y 360 píxeles de ancho, lo que nos dará una diferencia de aproximadamente 20 KB en el tamaño del archivo entre las tres versiones recortadas. (Debido a que el tamaño de archivo de una imagen comprimida depende de su variación de color y nivel de detalle, establecí esta relación de tamaño empíricamente con la compresión JPEG del 90% predeterminada de WordPress). Los tamaños de imagen personalizados se crearán agregando el siguiente código al archivo functions.php a nuestro tema hijo:
// cropped hero
add_image_size( 'mytheme-hero-cropped', 767, 460, true );
// scaled-down cropped hero 1
add_image_size( 'mytheme-hero-cropped-smaller', 560, 336, true );
// scaled-down cropped hero 2
add_image_size( 'mytheme-hero-cropped-smallest', 360, 216, true );
El cuarto parámetro de la función add_image_size especifica si la versión de la imagen se puede recortar, lo cual establecemos true; muchos complementos de recorte (que veremos en el paso 3) no nos permitirán recortar una imagen a menos que esto esté configurado. En general, tendremos las siguientes versiones de imágenes disponibles para trabajar:
| Tamaño | Ancho (px) | Altura (px) | Relación de aspecto (w / h) |
|---|---|---|---|
| Héroe de tamaño completo: | |||
| completo (original) | 1400 | 952 | 1,47 |
| grande | 1024 | 696 | 1,47 |
| mediano grande | 768 | 522 | 1,47 |
| medio (no necesario) | 300 | 204 | 1,47 |
| Héroe recortado: | |||
| mytheme-hero-recortado | 767 | 460 | 1,67 |
| mytheme-hero-recortada-más pequeña | 560 | 336 | 1,67 |
| mytheme-hero-recortada-más pequeña | 360 | 216 | 1,67 |
| Miniatura: | |||
| miniatura (no necesaria) | 150 | 150 | 1 |
3. Instala un complemento de recorte de imágenes de terceros y recorta las imágenes #
El editor de imágenes incorporado de WordPress nos permite recortar una imagen, pero el cambio se aplica a todos los tamaños de imagen (o solo a la «miniatura»), mientras que solo necesitamos recortar tres. Para un mayor control, instalaremos un complemento de recorte de terceros desde el directorio de WordPress. Si bien cualquier complemento de recorte debería funcionar con nuestro esquema de Art Direction, el complemento ideal podría recortar varias versiones de una imagen al mismo tiempo, siempre que todas tuvieran la misma relación de aspecto. Encontré dos complementos que pueden hacer esto: Crop-Thumbnails y Post Thumbnail Editor. Al probar estos dos complementos con nuestros tamaños de imagen personalizados, descubrí que el complemento Crop-Thumbnails (versión 0.10.8) reconocía que solo dos de los tres tamaños tenían la relación de aspecto 5: 3, lo que significa que tendría que pasar por el proceso de cultivo dos veces. (El tamaño «mytheme-hero-cropped» se omitió debido a un problema de redondeo: una relación de aspecto exacta de 5: 3 requeriría que el ancho fuera de 460,2 píxeles, en lugar de 460). El complemento Editor de miniaturas de publicaciones (versión 2.4.8)) me permitió recortar los tres tamaños a la vez.
4. Codifica la imagen de héroe usando el Elemento #
Ahora que nuestras imágenes están listas, podemos agregar el código de la imagen principal a una copia de la plantilla de la página principal en nuestro tema hijo. El elemento picture de HTML5 puede contener una etiqueta img y una o más etiquetas source. Para nuestro ejemplo, el elemento source único contendrá la consulta media y srcset para la imagen de tamaño completo, y la etiqueta img contendrá el srcset para la imagen recortada; la imagen recortada servirá como imagen predeterminada cuando no se cumpla la condición del punto de interrupción.
<?php if ( has_post_thumbnail() ) : ?>
$id = get_post_thumbnail_id();
$alt = get_post_meta( $id, '_wp_attachment_image_alt', true);
/* get the width of the largest cropped image to
calculate the breakpoint */
$hero_cropped_info =
wp_get_attachment_image_src( $id, 'mytheme-hero-cropped' );
$breakpoint = absint( $hero_cropped_info[1] ) + 1;
// pass the full image size to these functions
$hero_full_srcset =
wp_get_attachment_image_srcset( $id, 'full' );
$hero_full_sizes =
wp_get_attachment_image_sizes( $id, 'full' );
// pass the cropped image size to these functions
$hero_cropped_srcset =
wp_get_attachment_image_srcset( $id, 'mytheme-hero-cropped' );
$hero_cropped_sizes =
wp_get_attachment_image_sizes( $id, 'mytheme-hero-cropped' );
<picture>
<source
media="(min-width: <?php echo $breakpoint; ?>px)"
srcset="<?php echo esc_attr( $hero_full_srcset ); ?>"
sizes="<?php echo esc_attr( $hero_full_sizes ); ?>" />
<img srcset="<?php echo esc_attr( $hero_cropped_srcset ); ?>"
alt="<?php echo esc_attr( $alt );?>"
sizes="<?php echo esc_attr( $hero_cropped_sizes ); ?>" />
</picture>
<?php endif; ?>Hay dos puntos de interés adicionales en este código. Primero, observa que no estamos codificando el ancho del punto de interrupción, aunque sabemos que debería ser 768 píxeles en este caso. Debido a que calculamos el punto de interrupción utilizando el ancho de la imagen recortada más grande, ahora podemos cambiar el tamaño de la imagen en el futuro sin necesidad de volver a editar la plantilla. En segundo lugar, a diferencia del ejemplo de la imagen del banner, la etiqueta img aquí no tiene ningún atributo src. Este es un artefacto de usar un polyfill para admitir el elemento picture: un navegador que no lo admita precargaría el archivo dado en el atributo src, lo que resultaría en una descarga doble para esta imagen. El HTML que obtenemos se muestra a continuación:
<picture>
<source media="(min-width: 768px)" srcset="hero.jpg 1400w,
hero-300x204.jpg 300w, hero-768x522.jpg 768w,
hero-1024x696.jpg 1024w"
sizes="(max-width: 1400px) 100vw, 1400px">
<img srcset="hero-767x460.jpg 767w, hero-560x336.jpg 560w,
hero-360x216.jpg 360w"
alt="Front page hero alt text"
sizes="(max-width: 767px) 100vw, 767px">
</picture>
Podríamos terminar aquí, pero podríamos hacer un refinamiento a nuestra salida HTML. Observa que la imagen «mediana» de 300 píxeles de ancho se ha incluido en la imagen srcset de tamaño completo. Este archivo de imagen nunca se utilizará, por lo que podemos agregar un filtro wp_calculate_image_srcset para eliminarlo del srcset. El siguiente código, que se incluye en el archivo functions.php del tema hijo, solo analiza el potencial srcset (la matriz $sources) de la imagen principal de tamaño completo; recorre las imágenes y elimina aquellas con anchos más estrechos que el punto de interrupción.
add_filter( 'wp_calculate_image_srcset',
'mytheme_remove_images_below_breakpoint', 10, 5 );
function mytheme_remove_images_below_breakpoint( $sources, $size_array,
$image_src, $image_meta, $attachment_id ) {
if ( is_front_page() && has_post_thumbnail() ) {
// check if we're filtering the featured image
if ( $attachment_id === get_post_thumbnail_id() ) {
// get cutoff as width of the largest cropped image size
// (in HTML, breakpoint = cutoff + 1 )
$cutoff =
$image_meta['sizes']['mytheme-hero-cropped']['width'];
// check if our version is the full-sized version by
// comparing its width to the cutoff
if ( $cutoff < $size_array[0] ) { // for each element in tentative srcset foreach ( $sources as $key => $value ) {
// if image width is at or below cutoff,
// we don't need it
if ( $cutoff >= $key ) {
unset( $sources[ $key ] );
}
}
}
}
}
return $sources;
}Opiniones finales #
Acabamos de configurar un tema de WordPress para apoyar Art Direction de una manera sencilla. Este método se basa en la interfaz de administración estándar de WordPress tanto como sea posible, y solo requiere que se cargue una única imagen. Sin embargo, la simplicidad tiene un coste y este método tiene sus limitaciones: los tamaños de las imágenes de héroe recortadas están codificados en el tema, solo se asume un punto de interrupción y las relaciones de aspecto de los héroes recortadas y de tamaño completo deben ser diferentes. Programáticamente, es totalmente posible otorgar al creador de contenido de un sitio web un control completo sobre todos los aspectos de Art Direction, porque el filtro wp_calculate_image_srcset puede procesar imágenes por ancho, palabra clave de tamaño o cualquier otro bit de metadatos que un tema o complemento desee guardar. Incluso se pueden seleccionar varias imágenes de la biblioteca de medios e incorporarlas en la versión dirigida por arte. El desafío radica en hacer que la interfaz de administración, el personalizador de temas o la página de configuración del complemento, sea fácil de usar para los creadores de contenido que pueden no querer opciones, algunas opciones o el fregadero de la cocina. Finalmente, no podemos terminar un artículo sobre imágenes receptivas en 2016 sin mencionar la compatibilidad con el navegador. Si bien tenemos un polyfill muy eficaz para el elemento picture, si un navegador que no admite de forma nativa el atributo srcset tiene JavaScript desactivado (o encuentra un error de JavaScript), un visitante solo verá el texto alt de nuestra imagen principal. El soporte global para el elemento picture aumentó a principios de este año cuando se lanzaron las nuevas versiones de Safari para Mac e iOS, pero todavía estamos esperando que el elemento picture llegue a UC Browser y que los navegadores más antiguos, a saber, Internet Explorer 11, desaparezcan.



