¿Ha decidido que es hora de crear su propio blog personal o una aplicación web propia y, para hacerlo, le gustaría un software que no solo sea gratuito, sino también fácil de usar? ¿Es tan cierto? Entonces me complace informarle que está en el lugar correcto en el momento correcto, porque tengo la solución perfecta para usted y se llama Figma.
De hecho, en la guía de hoy quiero hablarte de Figma, explicándote qué es y cómo funciona este software, accesible directamente desde el navegador o desde una aplicación para Windows y macOS, diseñado específicamente para crear interfaces gráficas para sitios y aplicaciones web.. También está disponible en teléfonos inteligentes y tabletas, pero de forma más limitada.
Figma es gratuito (en su versión básica) y pone a tu disposición infinidad de marcos y plantillas listos para usar con los que crear tu proyecto de forma rápida y sencilla, gracias a su intuitiva interfaz. ¿Cómo se dice? ¿Te intrigué y no puedes esperar a saber más? Entonces ponte cómodo y tómate cinco minutos de tiempo libre: te garantizo que después de leer esta guía mía, crear tu sitio web será un juego de niños. ¡Feliz lectura y, sobre todo, diviértete!
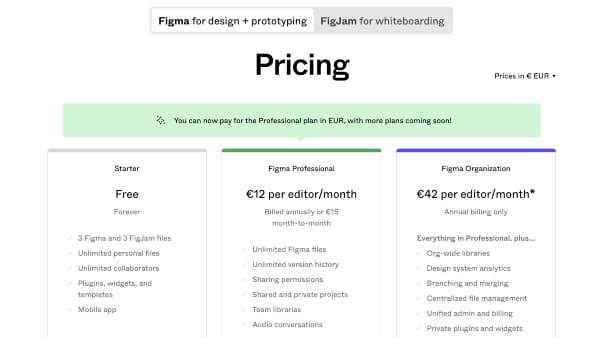
Características y precios de Figma

Figma —como acabamos de mencionar— es una herramienta de diseño web que permite crear interfaces gráficas para aplicaciones y sitios web, tanto de escritorio como móviles, sin necesidad de saber y teclear ningún tipo de código, sobre todo, su punto fuerte está en la gran cantidad de marcos, plantillas y herramientas que pone a disposición.
Figma está disponible en una versión gratuita, que le permite utilizar todas las herramientas útiles para crear sitios web y aplicaciones web y también aprovechar las funciones básicas de la herramienta FigJam, diseñada para compartir proyectos con su equipo, gracias a la posibilidad de insertar notas, crear diagramas de flujo, etiquetas, mapas mentales y más.
Sin embargo, si usa Figma para fines profesionales, puede activar un plan de suscripción de Figma Professional desde 12 euros/mes y tener acceso a algunas funciones adicionales, como un chat de audio dentro de la interfaz del programa (para hablar con sus colaboradores sin usar externos). software) y otras herramientas para colaborar con su equipo de diseño de forma remota.
Figma se puede usar como una aplicación web directamente desde el navegador, accesible después de registrarse en el sitio y crear una cuenta; alternativamente, puede descargar el software para Windows o macOS de forma gratuita e instalarlo en su computadora: la interfaz es idéntica y para comenzar siempre necesita crear una cuenta gratuita, como explicaré en breve.
Finalmente, está la versión móvil del software, que sin embargo es más limitada y se usa principalmente para ver los proyectos ya creados en una PC: [más información aquí](#Cómo -funciona-Figma-para-smartphones-y-tablets).
Cómo crear una cuenta de figma

Para usar la versión gratuita de Figma desde un navegador web o instalar la aplicación de escritorio, lo primero que debes hacer es crear una cuenta gratuita.
Para continuar, conéctese a la página oficial de Figma, luego presione Comenzar y, en la ventana emergente que se abre, si tiene una cuenta de Google, haga clic en Continuar con Google, luego inicie sesión con sus credenciales.
Si no tiene una cuenta de Google, también puede registrarse en Figma con su dirección de correo electrónico: en la ventana emergente de inicio de sesión, ingrese su correo electrónico en el campo correspondiente, luego, en Contraseña, elija una contraseña segura, que será la de acceso Figma, luego presiona en Crear cuenta.
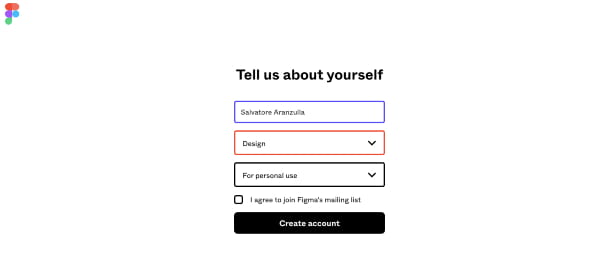
Ahora, ya sea que haya iniciado sesión con Google o se esté registrando nuevamente, todavía en la ventana emergente, en ¿Qué tipo de trabajo hace? , seleccione «qué tipo de trabajo hace» (por ejemplo, Diseño), si no sabe qué elegir, presione Otro («otro»).
En el segundo menú desplegable ¿Cómo usa principalmente Figma? , seleccione para qué propósito desea utilizar el software eligiendo uno de los elementos: Uso personal (para uso personal), Para el trabajo (para el trabajo), Para enseñar o tomar una clase (para fines educativos). Una vez hecho esto, haz clic en Crear cuenta.
A partir de ahora, si desea utilizar Figma desde el navegador web de su computadora, conéctese a su página de inicio, haga clic en Iniciar sesión e inicie sesión con su cuenta de Google o correo electrónico, según cómo se registró.
Descargar e instalar Figma

Como te dije, puedes usar todas las funciones de Figma directamente desde tu navegador web, sin embargo, si prefieres instalar Figma en tu computadora, conéctate a la página de descarga y luego, en el menú de la derecha, haz clic en Descargar aplicación para Windows. o Descarga la aplicación para macOS, según el sistema operativo que utilices.
Cuando se complete la descarga, si está utilizando Windows, simplemente ejecute el archivo.exe descargado para iniciar el programa.
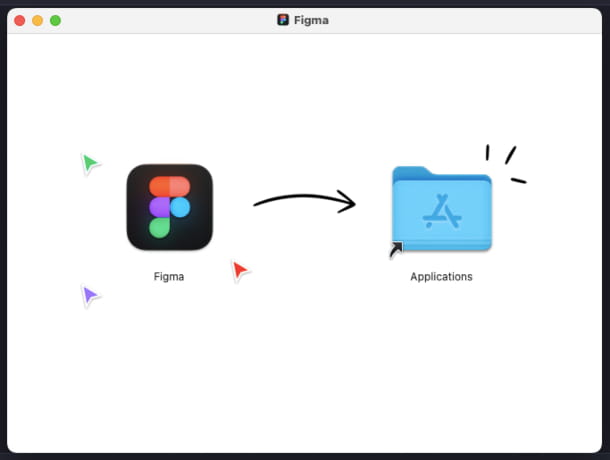
Si usa Mac, abra el archivo.dmg en su lugar, luego arrastre el ícono de Figma a la ventana de Aplicaciones e inicie el programa. En la ventana emergente de Mac, que se abre solo cuando inicia el programa por primera vez, presione Abrir y luego inicie Figma.

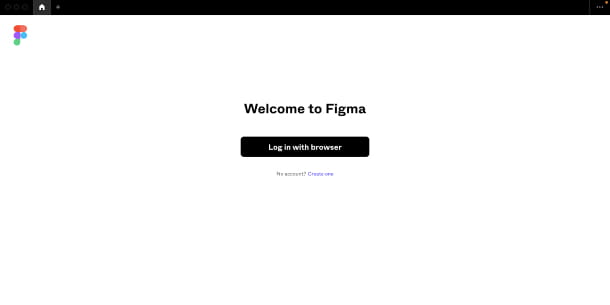
En la pantalla de inicio, independientemente del sistema operativo que esté utilizando, presione Iniciar sesión con su navegador, luego, en la página del navegador que se abrió, inicie sesión en Figma, luego presione Abrir la aplicación de escritorio y el juego está listo.
Si por el contrario no tienes una cuenta de Figma, en la página de inicio haz clic en Crear una, luego sigue las instrucciones que te di en el capítulo anterior, para asociar tus credenciales de Google o crear una nueva cuenta vía correo electrónico.
Cómo funciona figma
Tanto si usas Figma para Web como si tienes instalado el software en tu PC o Mac, como ya te he dicho, la interfaz es idéntica, por lo que puedes seguir las instrucciones que te voy a dar sobre el funcionamiento básico y los comandos del programa.
Cómo usar Figma

Cuando inicie Figma por primera vez, verá una ventana emergente de bienvenida, presione Hacer esto más tarde, luego haga clic en Iniciar gratis y presione Diseñar con Figma; si, en cambio, presiona Whiteboard en FigJam, podrá usar la herramienta para compartir.
Ahora, aún en la ventana emergente, posiblemente elija un marco para su nuevo proyecto (por ejemplo, iPhone 14, escritorio, etc.); si, por el contrario, quieres empezar un proyecto desde cero, haz clic en Lienzo en blanco.
En cualquier caso, después del primer lanzamiento, en la pantalla inicial para crear un nuevo proyecto, haga clic en Nuevo archivo de diseño y puede comenzar a crear su sitio o su aplicación.
En la pantalla del proyecto, puede ver los comandos en la barra de herramientas superior: Menú principal (logotipo de Figma), desde el cual puede guardar, exportar y cambiar muchas configuraciones del proyecto; Move Tools (cursor del mouse), presionando la flecha derecha puede seleccionar Move, para seleccionar un objeto, o Scale, para escalar; Region Tools (cuadrado con esquinas externas), para insertar un marco o lo que podemos definir como el marco del proyecto; Herramientas de forma (cuadrado), que se utiliza para insertar formas; Pluma (bolígrafo), para crear arcos y líneas; Texto (letra T), para ingresar texto; recursos(tres cuadrados con el símbolo + a la derecha), para instalar complementos y componentes externos; Hand Tool (la mano), para agarrar y arrastrar; Agregar comentario (globo), para insertar comentarios.

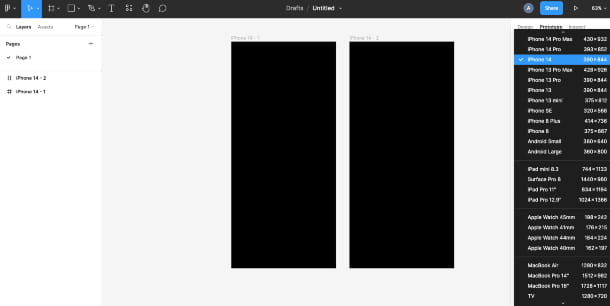
Para comenzar a crear su proyecto gráfico, primero haga clic en Marco, en la barra de herramientas, para establecer las dimensiones del área de trabajo: puede ver que en el menú de la derecha hay una serie de plantillas (por ejemplo, iPhone, Escritorio), al seleccionar uno, la mesa de dibujo ya estará definida en tamaño y proporciones.
Luego, haga clic en uno de los tamaños de marco predefinidos o dibújelo libremente con el mouse en el área de trabajo.
En cualquier caso, después de crear el marco, puedes personalizarlo en el menú de la derecha: en la sección Marco puedes cambiar la plantilla, modificar la orientación y también definir dimensiones personalizadas (en pulgadas) en W (ancho) y H (altura) campos). En la sección Relleno, puede cambiar el color de fondo haciendo clic en el cuadrado y eligiendo un color.
Para crear más de una página de tu sitio web, repite la operación creando un nuevo marco, luego selecciónalo y muévelo donde quieras arrastrando el mouse, por ejemplo debajo del primero si quieres desplazarte por las páginas de un móvil sitio.
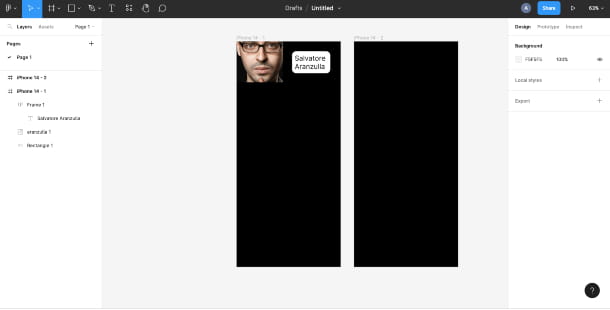
Después de crear el marco, con la barra de herramientas en la parte superior puedes insertar formas, texto y cambiar su apariencia usando el menú habitual de la derecha, para dar rienda suelta a tu imaginación.

Cada vez que inserta un elemento en el área de trabajo, también puede ver que aparece un nuevo elemento en el menú Capas de la izquierda, es decir, el elemento se inserta en un nuevo nivel del proyecto, para determinar, por ejemplo, qué objeto aparecerá. adelante y cuales atrás.
Si desea insertar un elemento externo en el proyecto, por ejemplo, una imagen: abra el Explorador de archivos (Windows) o Finder (macOS), luego arrastre el archivo dentro del área de trabajo de Figma y simplemente ajuste el contenido al tamaño de la pantalla seleccionándolo y moviendo las esquinas o los lados. Luego use los comandos de la barra de herramientas para hacer otros cambios de apariencia.
Puede ver en cualquier momento una vista previa de cómo se verá su sitio o aplicación simplemente presionando el botón ▶ ubicado en la parte superior derecha.
Si te preguntas cómo guardar tu proyecto en Figma, debes saber que el programa guarda automáticamente los cambios cuando creas un proyecto: puedes acceder a todos tus trabajos en la pantalla de inicio haciendo clic en la imagen de vista previa de un proyecto .
Para acceder a la pantalla de inicio de Figma mientras trabaja en un proyecto, presione Menú principal en la barra de herramientas y seleccione Volver al archivo.

Si lo desea, también puede guardar un proyecto sin conexión en su computadora: haga clic en Menú principal en la barra de herramientas, luego seleccione Archivo y haga clic en Guardar copia local, esto iniciará la descarga del proyecto en formato .fig.
Para exportar un proyecto en un formato que no sea.fig, en el menú de la derecha seleccione Diseño en la parte superior, luego en la sección Exportar, haga clic en PNG y en el menú desplegable seleccione uno de los formatos para el archivo de exportación (por ejemplo, JPG, SVG, PDF), luego presione el botón Exportar en la parte inferior.
Después de crear el diseño de tu sitio web con Figma, para publicarlo solo necesitas seguir las instrucciones que te di en mi guía dedicada a cómo publicar un sitio.
Si por el contrario lo que has creado y quieres publicar es una aplicación, en este caso después de haber creado la interfaz gráfica con Figma tendrás que utilizar un software llamado Bravo Studio, puedes encontrar un tutorial completo por Conectándote a esta página del sitio oficial, aquí haces clic en Bravo en acción y un video tutorial te mostrará cada paso a seguir.
Crear menús y botones activos

Figma, además de las funciones de dibujo simples para la creación gráfica del sitio o la aplicación, también le permite crear botones activos vinculados a una página de proyecto o a un enlace externo, gracias a una función específica.
En primer lugar, para crear un menú desde un punto de vista gráfico, todo lo que necesita es la herramienta Texto, luego escriba el texto del botón: en el menú de la derecha, en la sección Texto, puede modificar el texto en todos los aspectos, desde el tamaño hasta el tipo de letra.
Cuando haya definido la apariencia del botón, seleccione el marco de texto y presione Shift+A (si está usando Windows) o shift+a (si está usando Mac) en su teclado, por lo que se convertirá en un diseño y verás nuevas opciones en el menú emergente.
En el menú de la derecha, en la sección Relleno puedes cambiar el color de fondo, mientras que en la sección Marco puedes cambiar las dimensiones y suavizar las esquinas, estableciendo un valor numérico junto al símbolo de la esquina redondeada.
En el campo Efecto, en su lugar, dé al texto un efecto en el texto del botón, como opacidad y relieve. En cualquier caso, seleccionando el botón y utilizando el menú de la derecha puedes modificar todos los detalles gráficos del texto y fondo del botón.

Una vez que haya creado un botón, puede duplicarlo para hacer un menú, simplemente seleccionándolo y presionando Ctrl+D (si está usando Windows) o cmd+d (si está usando una Mac) en su teclado y luego cambie el texto dentro.
Para activar el botón y conectarlo a un enlace, es decir, haga clic en él para redirigirlo a un sitio externo: seleccione el texto resaltándolo con el mouse y presione el símbolo de la cadena ubicado en la parte superior central de la página, luego en el ventana emergente ingrese la URL del enlace.
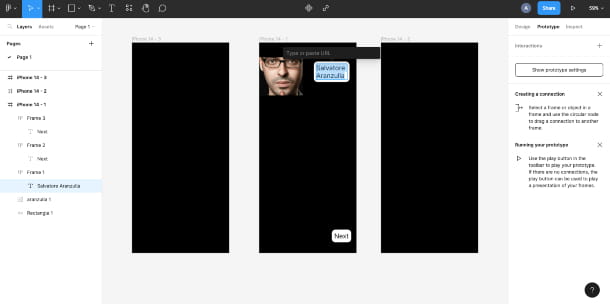
Si, por el contrario, el botón debe conectar a los usuarios a otra página del mismo sitio o aplicación, seleccione el marco de texto haciendo clic en él, luego, en el menú de la derecha, presione el elemento Prototipo.
Ahora, coloque el cursor en uno de los lados del botón (o incluso de una forma o una imagen) y aparecerá un símbolo de círculo con + en el centro: haga clic en el círculo y, manteniéndolo presionado, arrástrelo hacia la página destino del proyecto y, a continuación, suéltelo.
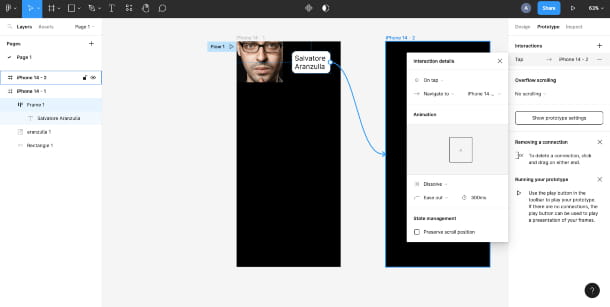
Una vez hecho esto, verá una línea que comienza desde el borde del botón y llega a la página de destino: haga clic en la línea que une el botón y la otra página, luego en la ventana emergente que se abre, en la sección Animación, presione el menú desplegable Inteligente Animación y elija una animación para darle al botón (verá la vista previa en el cuadro a continuación).
Importar una plantilla

Si no quieres crear el diseño de tu sitio web o aplicación desde cero, Figma te ofrece numerosas plantillas y modelos gráficos gratuitos para importar.
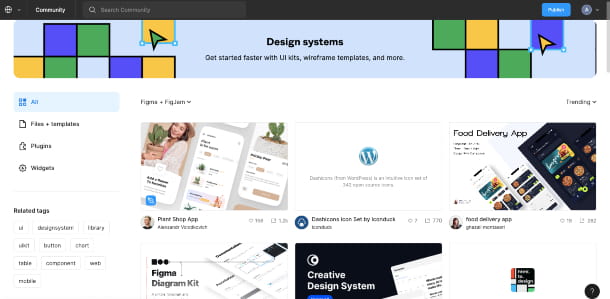
Para descargarlos, conéctese a la página de la comunidad de Figma, aquí, si desea acotar los elementos para ver en la lista, seleccione: Web o Móvil, para ver las plantillas; Iconos, para la colección de elementos gráficos individuales; Wireframes, si está desarrollando aplicaciones para los modelos confeccionados.
Cuando haya elegido el elemento que le interesa, haga clic en la imagen de vista previa y presione Obtener una copia: será redirigido a la página de Figma en el navegador, donde su nueva plantilla ya está abierta y lista para ser modificada.
Cómo funciona Figma para teléfonos inteligentes y tabletas

Figma también está disponible en versiones para dispositivos móviles Android e iOS/iPadOS, sin embargo, la aplicación móvil es una ayuda para la aplicación web y el software de la computadora y es útil para previsualizar proyectos, compartirlos, pero no para el diseño real.
En pocas palabras, puede ver los proyectos que ha creado, pero no puede crearlos ni editarlos directamente desde teléfonos inteligentes y tabletas.
Una vez que se haya descargado la aplicación, iníciela y, si ya ha creado una cuenta de Figma, toque Iniciar sesión en Figma; presione en su lugar Registrarse si aún tiene que registrarse.
En cualquier caso, será redirigido al navegador de su dispositivo y aquí, para iniciar sesión, puede seguir exactamente la información que le proporcioné en el capítulo anterior, luego, al final, presione Continuar con la aplicación móvil y volverá a la pantalla de la aplicación. está listo para usar.
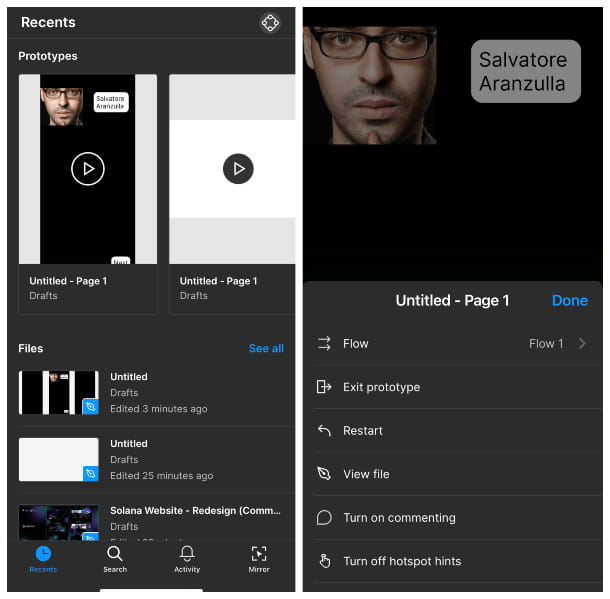
En la pantalla principal, en la sección Archivos, encontrarás todos los proyectos creados previamente con Figma para la Web o con la aplicación de escritorio, para abrir uno, toca la imagen de vista previa.
Una vez que el proyecto esté abierto, presione el símbolo ▶ en la parte inferior para ver la vista previa, mientras que el ícono en forma de globo le permite ver u ocultar cualquier comentario.
Si, por el contrario, pulsas sobre el símbolo del cuadrado con la flecha dentro, puedes compartir el proyecto por correo electrónico o incluso a través de WhatsApp y las distintas redes sociales (Facebook, Instagram, LinkedIn, etc.).
