Tu sitio web de WordPress es excelente como una unidad central para tu marketing online. Una razón es lo bien que se integra con las redes sociales. Por ejemplo, si deseas incrustar contenido de Twitter, mostrar publicaciones de TikTok o mostrar imágenes de Pinterest en una publicación o página de WordPress, las plataformas sobresalen.
WordPress incluye algunas formas de mostrar contenido de Pinterest, pero también hay métodos «no oficiales«. Afortunadamente, todos son fáciles de implementar en tu sitio.
En esta publicación, ofreceremos dos formas de mostrar imágenes de Pinterest en WordPress y te guiaremos a través de los pasos. Antes de esto, hablemos más sobre por qué Pinterest es una gran plataforma de redes sociales que integrar a tu WordPress.
Los beneficios de integrar Pinterest y WordPress
De inmediato, admitiremos que Pinterest no va a ser una plataforma adecuada para todos los sitios. Por ejemplo, las empresas de abogados no van a estar activas en la plataforma, y tampoco lo están las compañías médicas. Esto se debe al enfoque clave de la plataforma en las imágenes.
Aunque Pinterest tiene contenido informativo, el formato de imagen principal no se alinea bien con las industrias más «serias».
Por supuesto, esta no es una lista exclusiva. Sin embargo, encontrarás que algunos nichos son muy adecuados para usar Pinterest:
- Sitios de moda.
- Negocios de estilo de vida, como estudios de yoga.
- Tiendas de artesanía y sitios creativos o basados en el arte en general.
Si estás en una de estas áreas, estás en buena compañía. El alcance de Pinterest es masivo, con casi 460 millones de usuarios a finales de 2020. Incluso apuntar sólo al 0.10 por ciento de esta base de usuarios te brinda una audiencia potencial de 460,000 personas.
En general, Pinterest será una forma ideal de mostrar tus productos, especialmente si estás vendiendo productos. Donde tanto tu nicho como la audiencia se cruzan, hay un mercado lucrativo para promocionar.
Cómo mostrar imágenes de Pinterest en una publicación o página de WordPress (2 métodos)
Si bien puede haber más formas de mostrar imágenes de Pinterest en una publicación o página de WordPress, nos centraremos en las siguientes dos:
- Crea un widget usando la herramienta oficial de Pinterest.
- Usar el bloque de Pinterest de Jetpack si ya usas el plugin de Automattic.
En todo momento, te guiaremos a través de los pasos y te llevaremos de cero a héroe de Pinterest. También te explicaremos por qué algunos de los otros métodos que probablemente hayas encontrado (como los plugins de WordPress o los códigos de inserción) no se mencionan específicamente en este artículo.
1. Usar el Pinterest Widget Builder
En primer lugar, el Pinterest Widget Builder oficial es una forma genial de incrustar contenido dentro de WordPress. Sin embargo, vale la pena señalar que hay una opción similar que en la superficie ofrece la misma funcionalidad, pero no será adecuada.
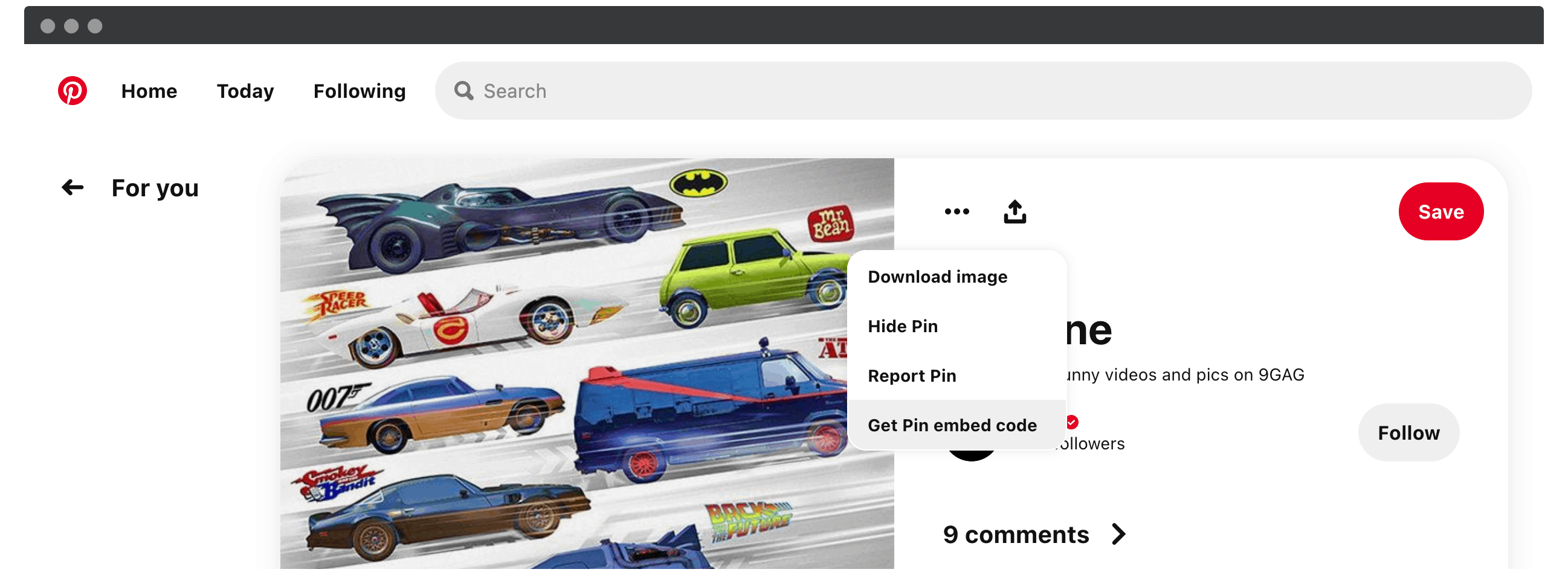
Mientras navega por los Pines, puedes encontrarte con la opción Obtener código de inserción de PIN dentro del menú de opciones:

Esto te brinda un fragmento de código de iFrame que puede pegar en tu sitio web. Sin embargo, durante nuestras pruebas, no pudimos hacer que la esto funcionara. Es una pena, porque para Pines individuales rápidos, sería ideal. Sospechamos que Jetpack es la forma de incrustar Pines rápidamente, y discutiremos esto más adelante.
Sin embargo, el Widget Builder es muy fácil de usar, y es nuestro enfoque recomendado a pesar de la necesidad de hurgar en los archivos principales de WordPress. Vamos a llevarte a través de cómo usarlo.
1. Encuentra la URL de tu PIN
Primero, necesitarás la URL de tu Pin (es decir, la imagen que quieres mostrar en WordPress). Es tan simple como encontrar la URL de cualquier página en Internet. Sin embargo, hay un par de lugares desde los que puedes obtenerlo.
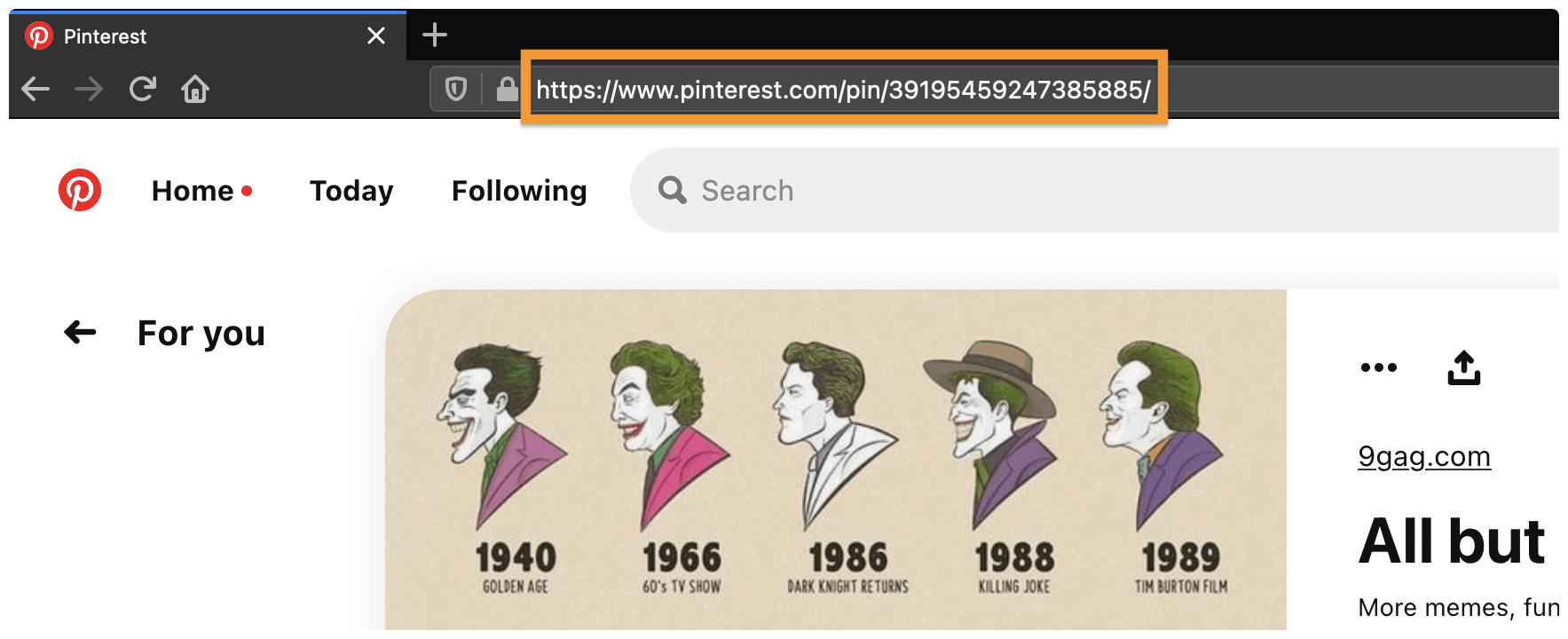
Por supuesto, la barra de direcciones de tu navegador es sencilla…

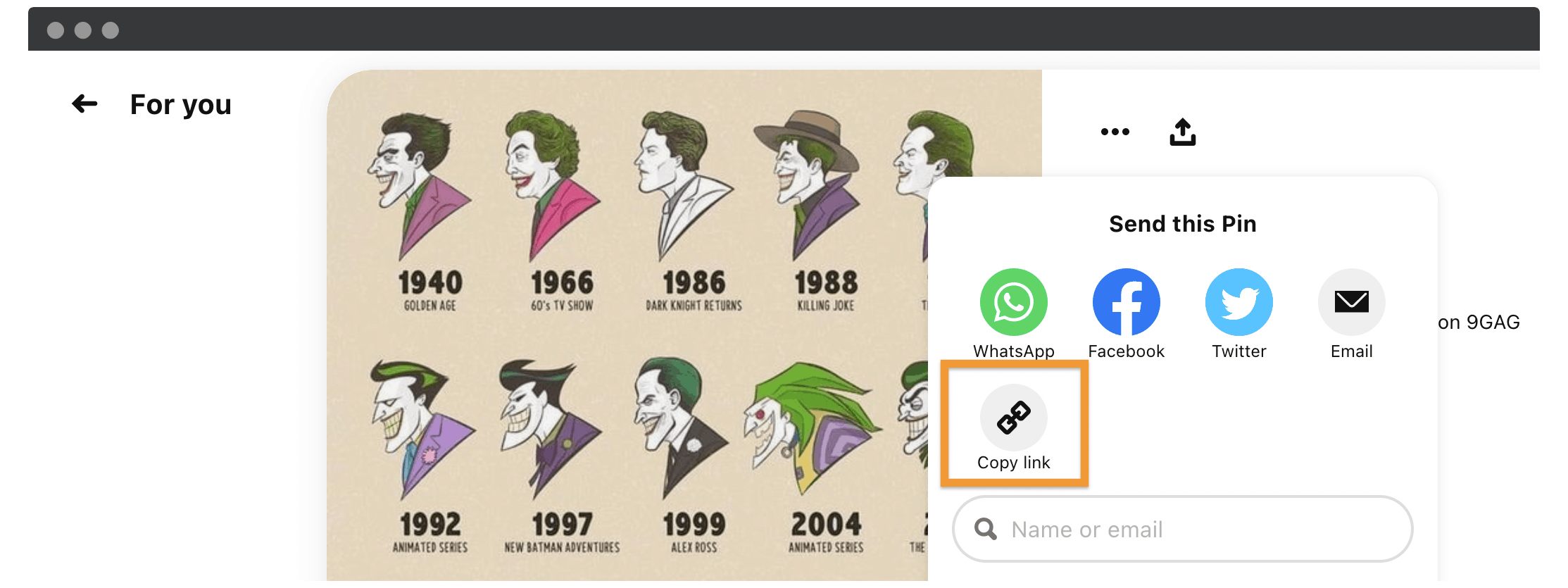
… pero también hay un botón de Copiar enlace dedicado como una de las opciones dentro del icono Compartir:

Una vez que tengas la URL de tu Pin, puedes comenzar a crear tu widget.
2. Crea tu widget de pin
A continuación, dirígete al Pinterest Widget Builder. Hay cinco opciones para elegir, y aunque todas tienen sus usos, nos centramos en el widget Pin:

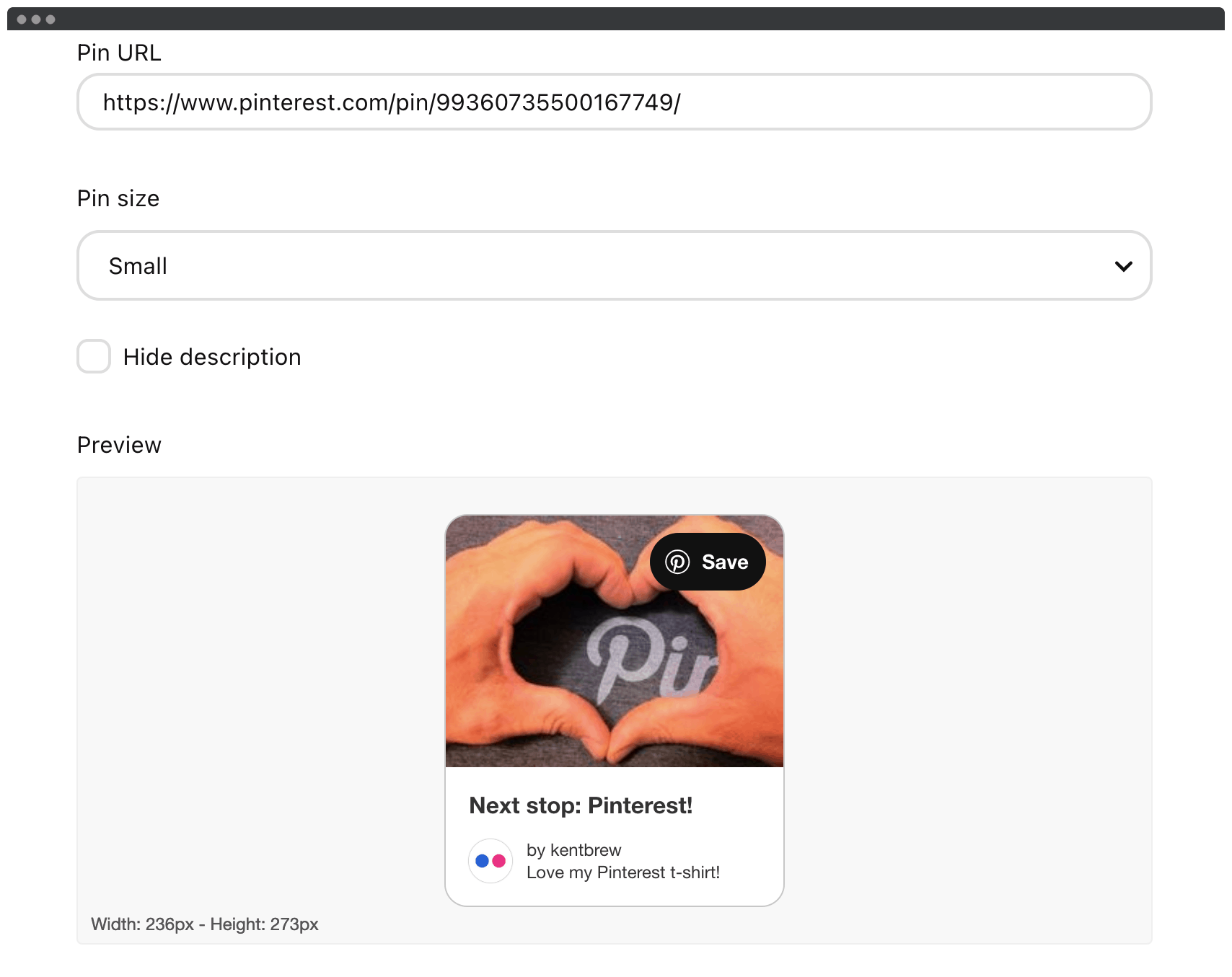
Hay un par de campos aquí para ayudarte a dar forma a tu widget:
- Pin URL. Esta es la dirección web de tu Pin, y debes pegarlo ahí.
- Tamaño del pin. Puedes elegir Pequeño, Medianoo Grande para tu Pin, y también puedes ocultar la descripción aquí también.
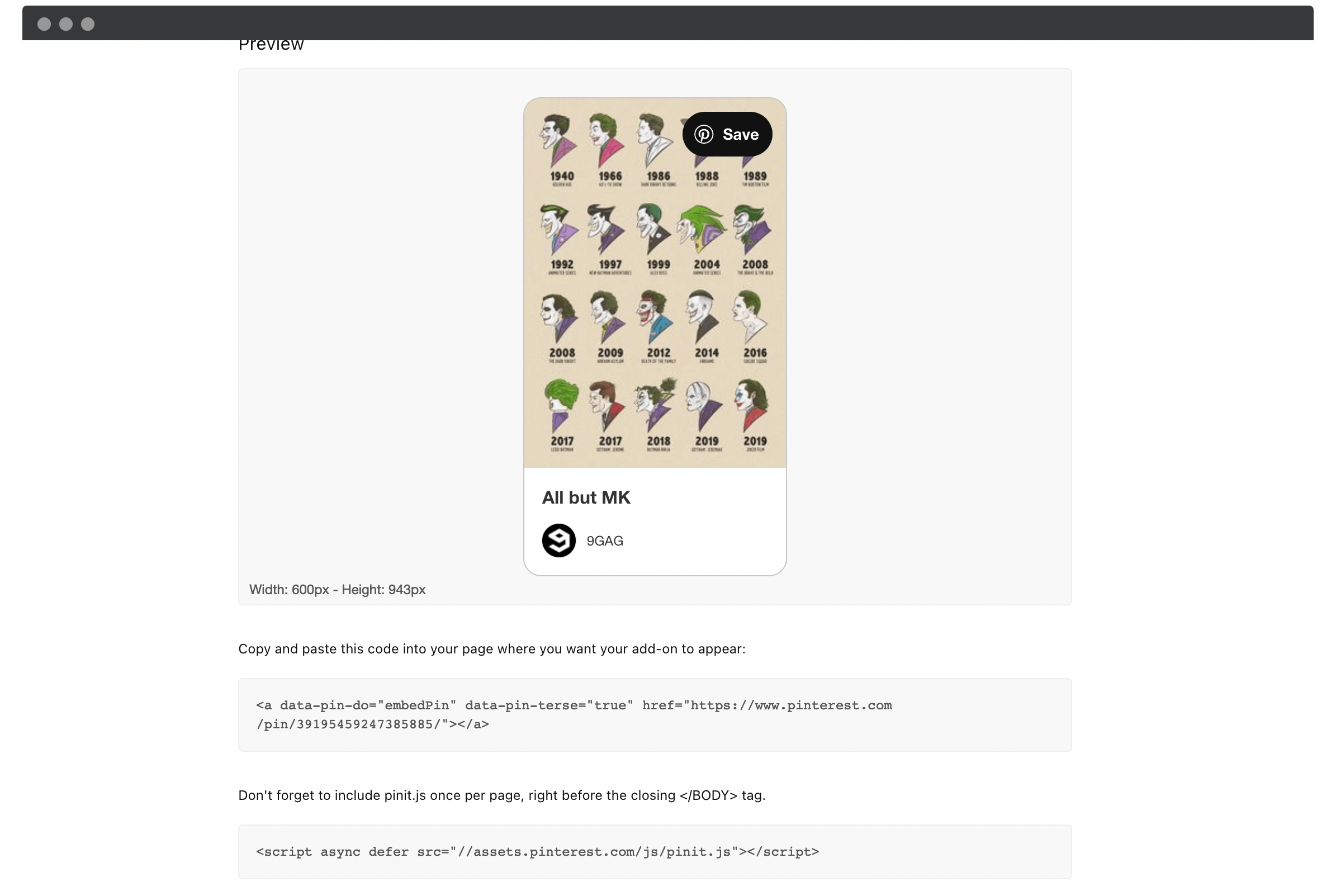
Una vez que hayas tomado tus decisiones, verás la actualización del panel Vista previa. Esto te da un adelanto de cómo se verá tu widget en el front-end:

Debajo de esto, verá un par de fragmentos de código. Los necesitaremos a continuación, así que mantén abierto el generador de widgets y pasa al paso final.
3. Agregue código de widget a tus archivos principales de WordPress
Para mostrar imágenes de Pinterest en una publicación o página de WordPress, deberás insertar los dos fragmentos de código que se encuentran en el Creador de widgets de Pinterest. Esto solía involucrar plugins de terceros, pero WordPress ahora tiene su propio editor que es perfecto para tareas únicas como esta.
Antes de comenzar, es importante tener una copia de seguridad limpia y actualizada en su lugar, y un tema secundario. Esto te ayuda a preservar tu sitio cuando hay actualizaciones y te da un camino de regreso si sucede lo peor.
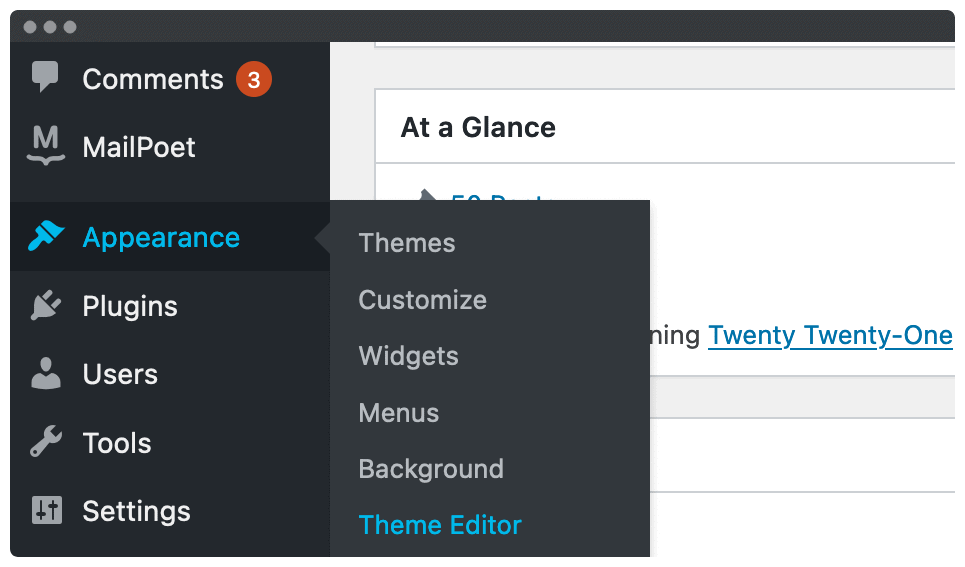
Puedes encontrar el editor de código en la pantalla Apariencia > Editor de temas dentro de tu panel de WordPress:

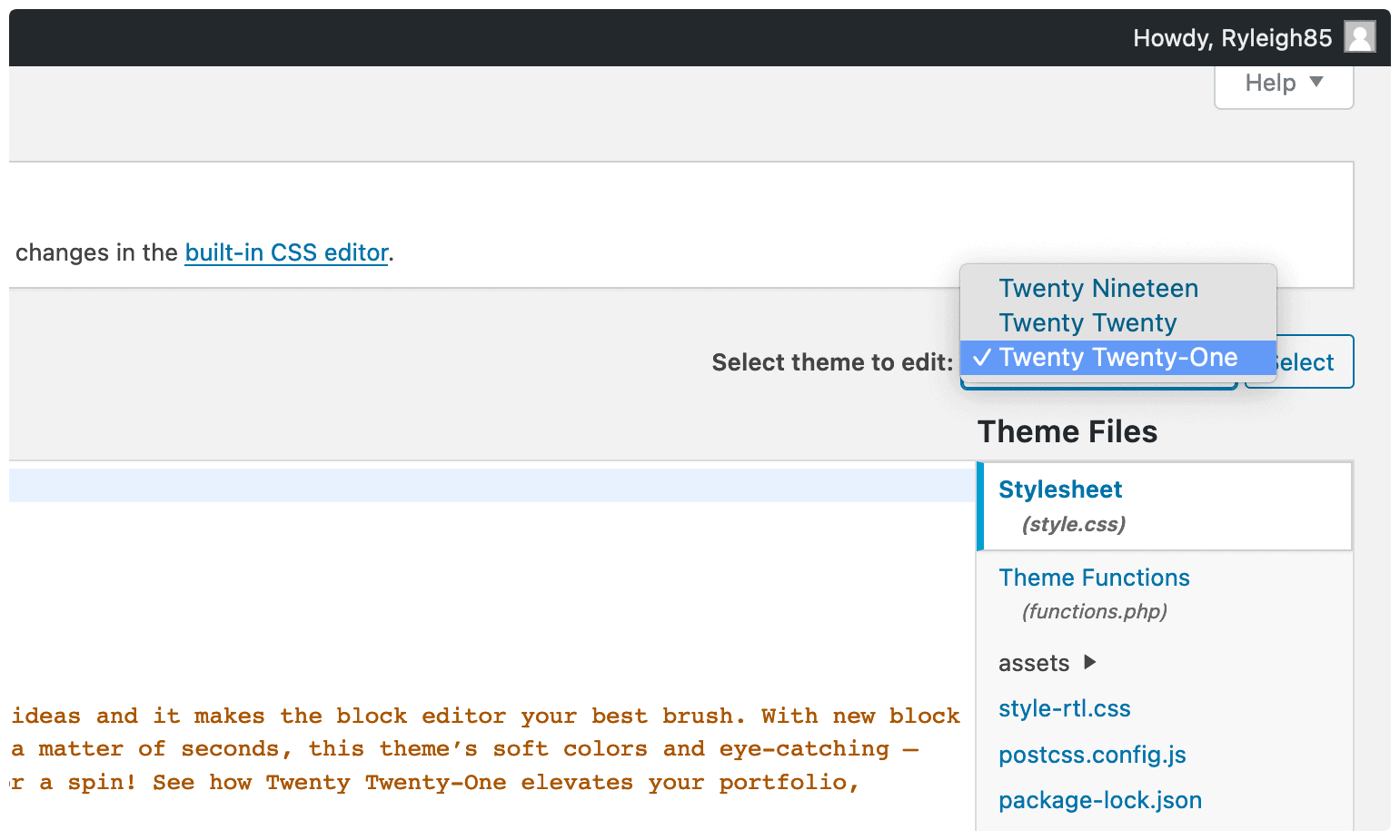
Una vez que estés aquí, selecciona el tema de hijo en la esquina superior derecha:

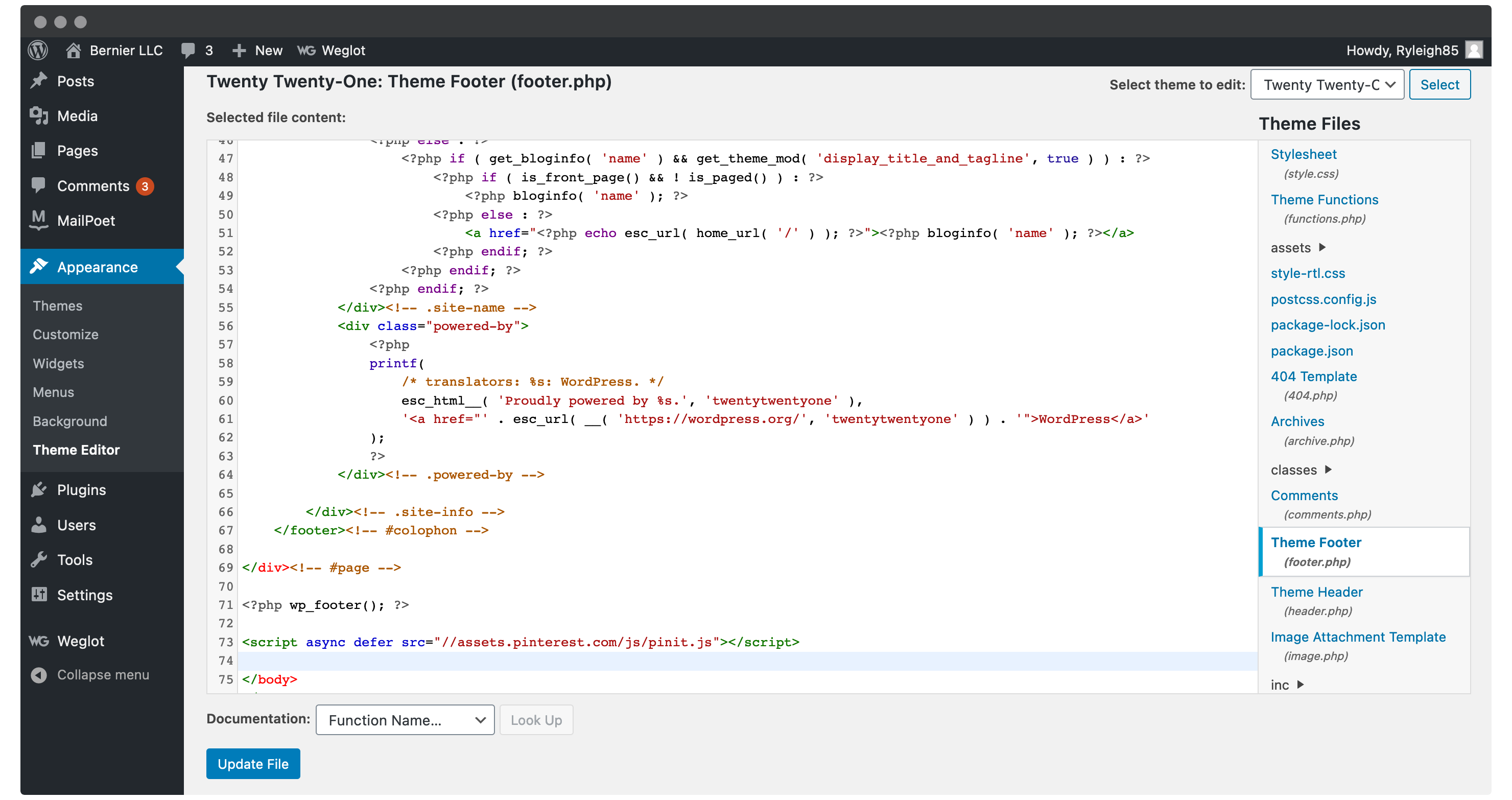
A continuación, busca el archivo del pie footer.php de la página del tema en la lista en el lado derecho de la pantalla y desplázate hacia abajo hasta la etiqueta: </body> y pega lo siguiente justo antes de ella:
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
Si tienes dificultades, busca la línea:<?php wp_footer();?>

Cuando hayas terminado, guarda los cambios y dirígete a la publicación o página en la que quieras mostrar tus imágenes de Pinterest.
4. Agrega el código del widget a WordPress
El paso final es mostrar tu Pin de Pinterest. Para hacer esto, diríjete a la publicación o página de tu elección e inserta un nuevo bloque de párrafo.
Si bien puede usar un bloque HTML personalizado para esto, nuestras pruebas no produjeron un ejemplo viable. Dado que el widget es un enlace, podemos usarlo en un bloque de párrafo y trabajar con su funcionalidad.
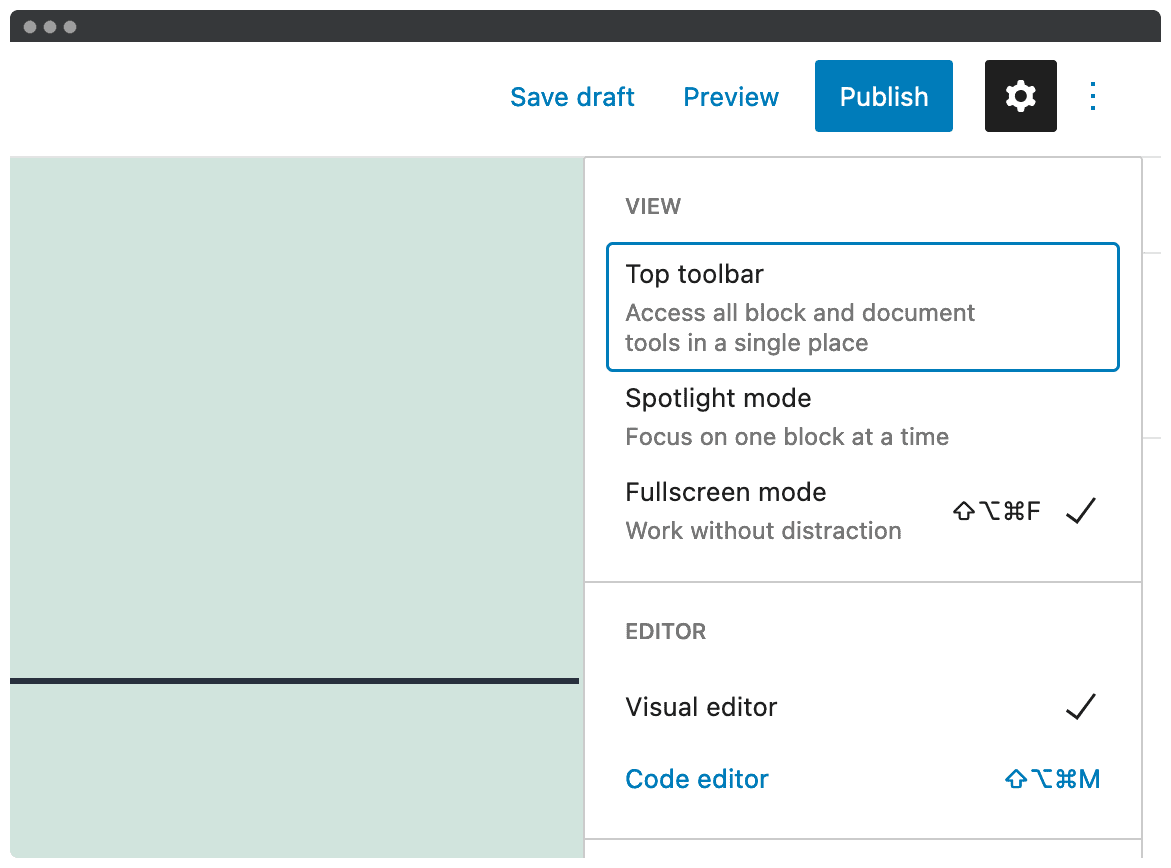
Una vez que hayas agregado el Bloque, deberás abrir el editor de código desde el menú de WordPress en la esquina superior derecha:

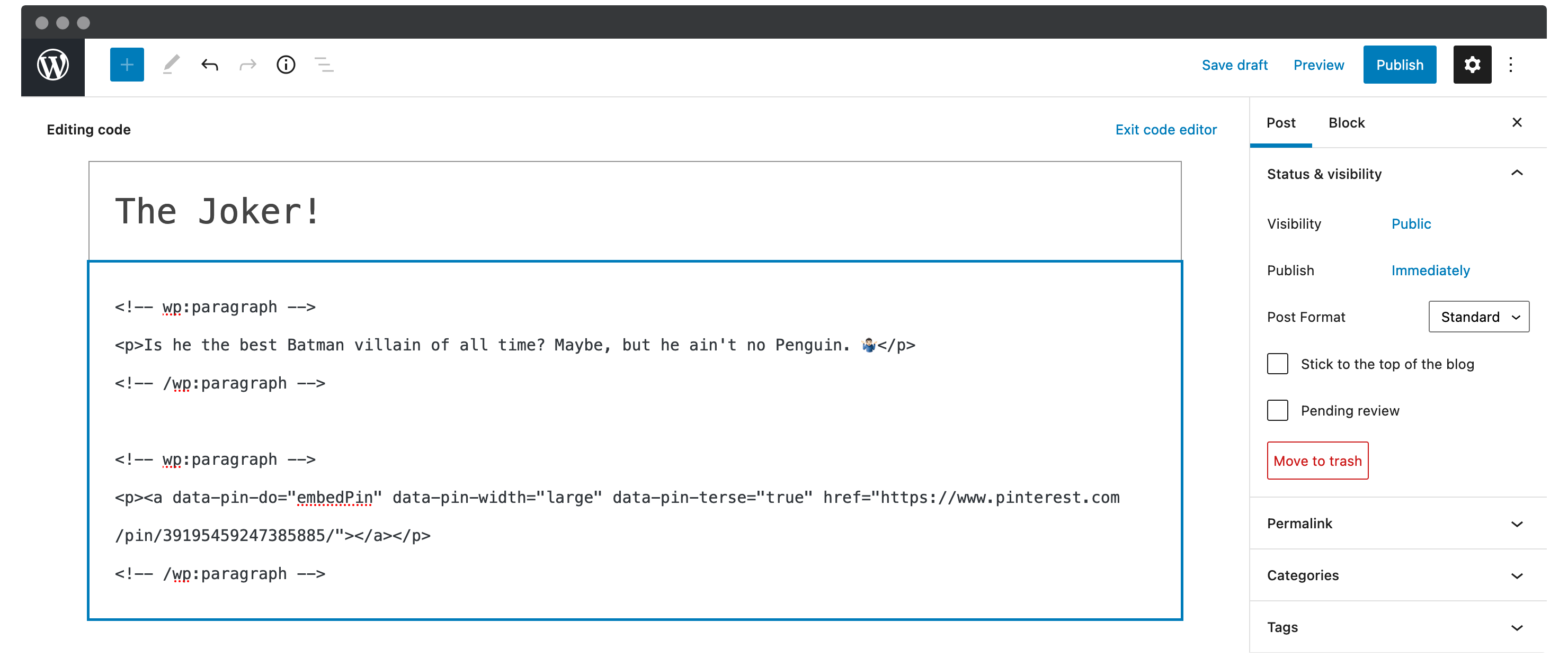
Una vez que esté abierto, busca tu nuevo párrafo y pega tu código desde la salida del Editor de widgets:

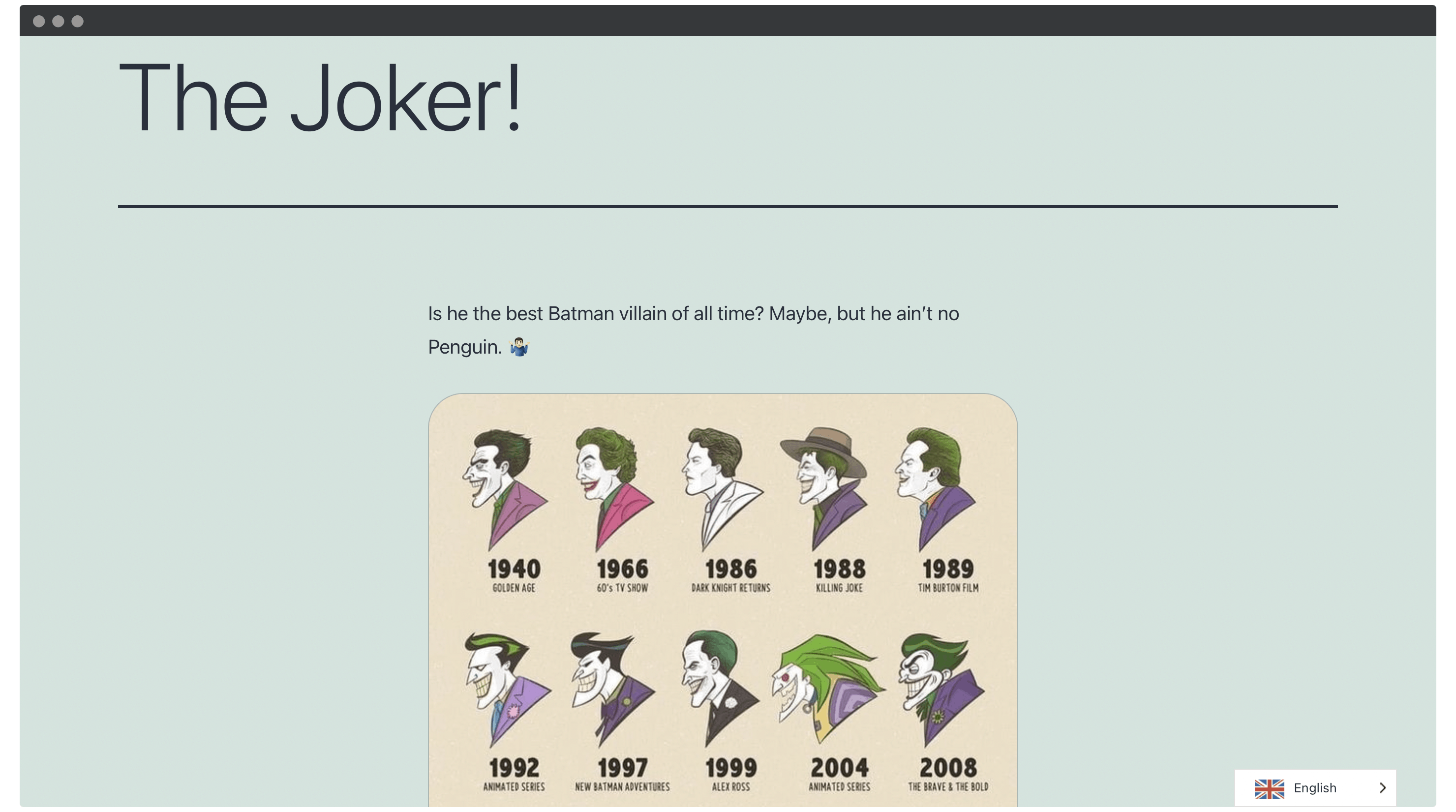
Ahora puedes salir del editor de código. Antes de guardar los cambios, no dudes en usar la configuración de Bloque de párrafo para alinear tu pin widget dentro de tu publicación. Hemos elegido alinearlo en el centro, pero obviamente eres libre de hacer lo que quieras:

Si bien esta es una forma sólida de mostrar imágenes de Pinterest en una publicación o página de WordPress, también hay otras. Echemos un vistazo a un enfoque específico de la plataforma.
2. Usar Jetpack para mostrar imágenes de Pinterest en una publicación o página de WordPress
Desafortunadamente, no hay muchos plugins adecuados disponibles para mostrar imágenes de Pinterest en una publicación o página de WordPress.

Por ejemplo, GS Pins para Pinterest parece que puede hacer el trabajo, pero solo puedes mostrar Pines individuales como widgets. Esto no es lo suficientemente flexible para nuestras necesidades, a pesar de que el plugin se actualiza regularmente y tiene buenas críticas.
Jetpack es el único plugin que conocemos que tiene la funcionalidad de incrustar un solo Pin en tu sitio, y también cumple con nuestros requisitos.

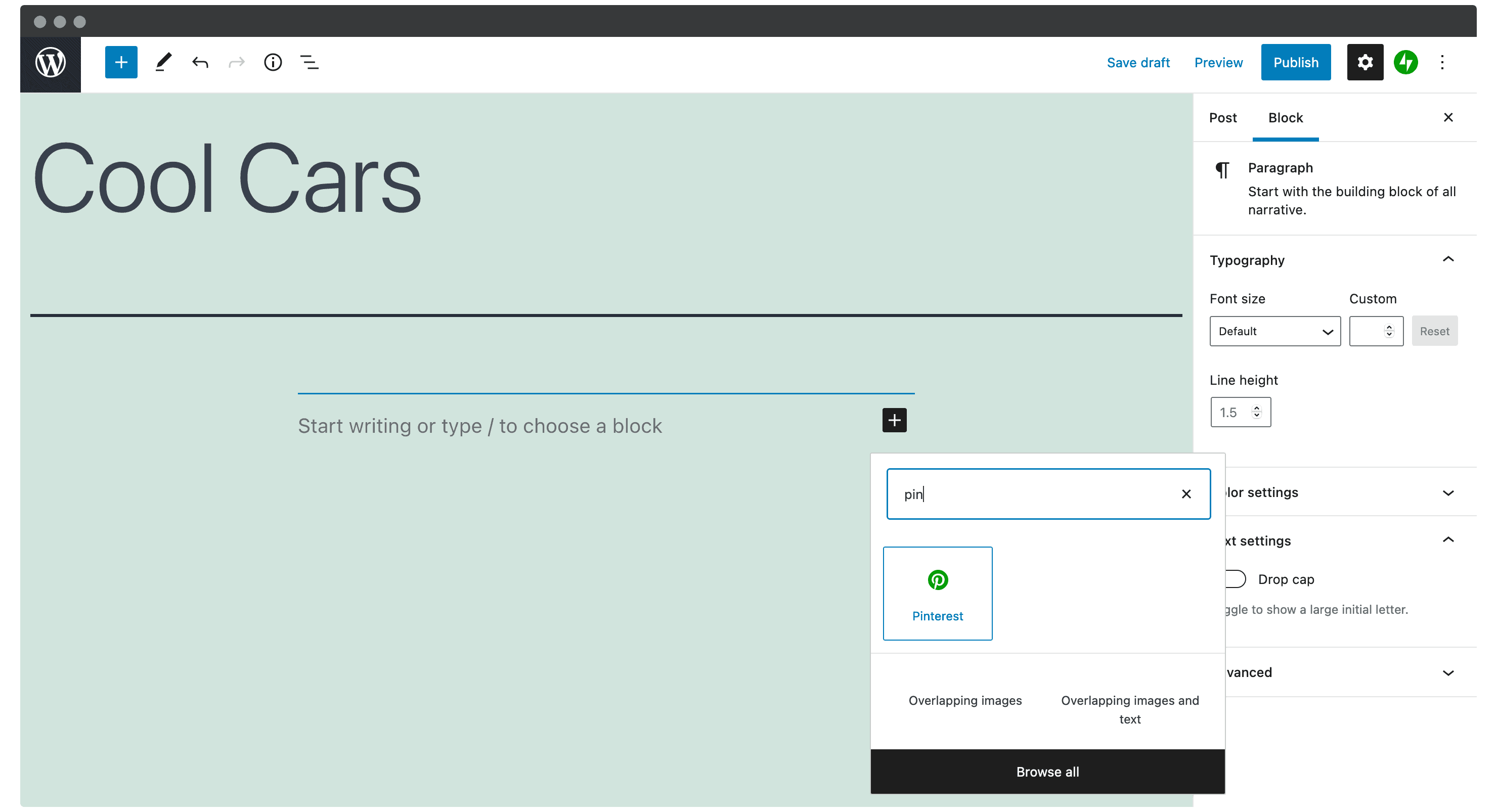
Por supuesto, Jetpack se instala y activa como cualquier otro plugin. Una vez que estés listo, debes tomar la URL para tu Pin deseado según el primer método. Una vez que lo tengas, dirígete a tu publicación o página y agrega un bloque de Pinterest:

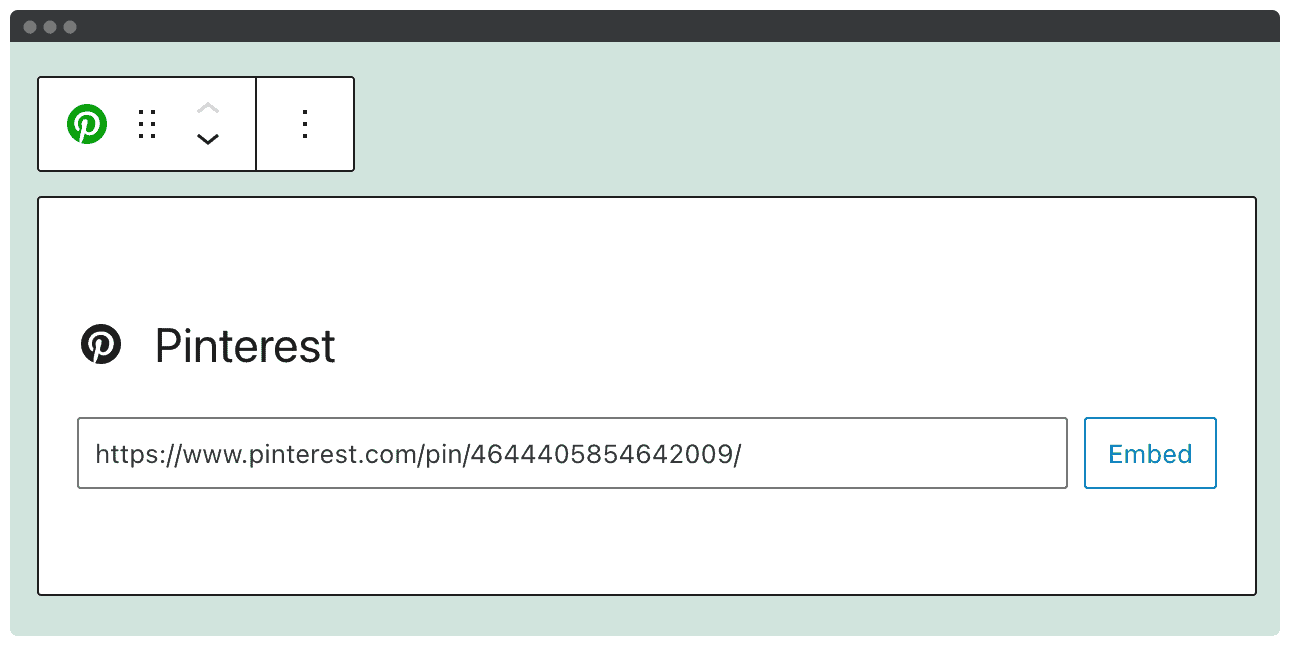
A continuación, agregue la URL de tu Pin y haz clic en Insertar:

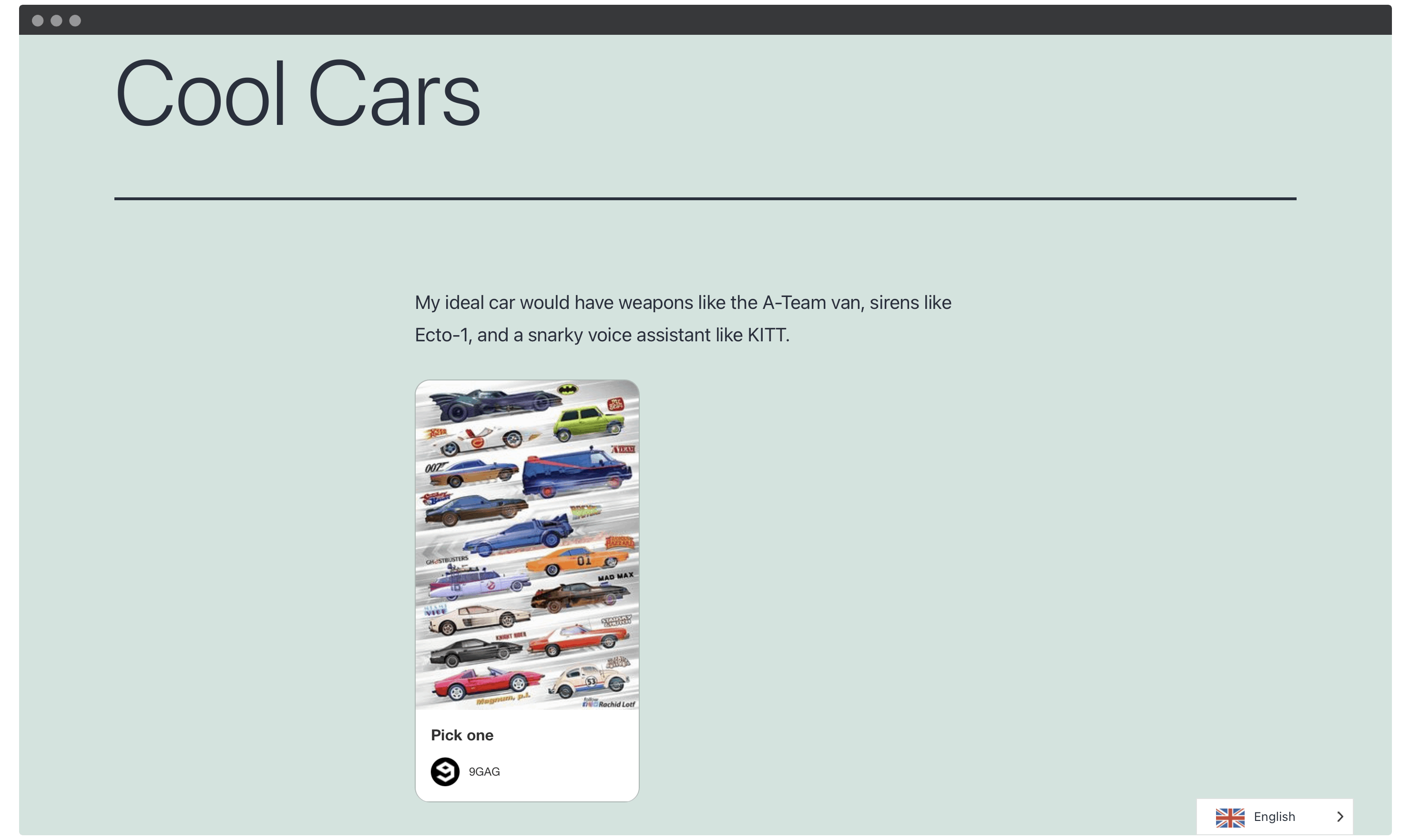
Finalmente, guarda tus cambios y comprueba la imagen de Pinterest en el front-end de tu sitio:

Desafortunadamente, no hay mucho que hacer aqui a nivel de personalización. Esto es una pena, porque para los usuarios de Jetpack, este enfoque será el primer puerto de escala. A menos que desees profundizar y agregar clases CSS personalizadas, es posible que no sea la solución perfecta para tus necesidades.
Resumiendo
Pinterest no va a ser una plataforma de redes sociales que todas las empresas puedan usar. Aun así, la base de usuarios de una empresa que se alinea con la plataforma es muy elevada, y tus ingresos potenciales también podrían ser del mismo tamaño.
Hay dos formas clave de mostrar imágenes de Pinterest en publicaciones y páginas de WordPress:
- Usa el Creador de widgets oficial de Pinterest para crear un widget rico e incrustable dentro de WordPress.
- Si eres usuario de Jetpack, puedes usar el bloque de Pinterest incluido para mostrar imágenes en publicaciones y páginas de WordPress.
¿Tu audiencia usa Pinterest y alguno de estos métodos te ayudará a captar más usuarios? ¡Haznos saber en la sección de comentarios a continuación si has usado este método!


