Hola a todos de nuevo, aquí volvemos para traeros otro snippet y otra entrada a este nuestro querido blog SnippetsBoard. Como bien podéis leer en el título de la entrada, hoy vamos a mostraros cómo podéis hacer vuestra propia página personal de forma totalmente gratuita usando Apps Script. Esto os puede venir bastante bien para impresionar a vuestros amigos y/o entrevistadores en el caso de que elijáis aplicar este snippet para la misma situación que vamos a usar como ejemplo en esta entrada: colgar como página web nuestro Curriculum Vitae (CV de ahora en adelante).
Bueno, una vez explicado el objetivo, pongámonos manos a la obra.
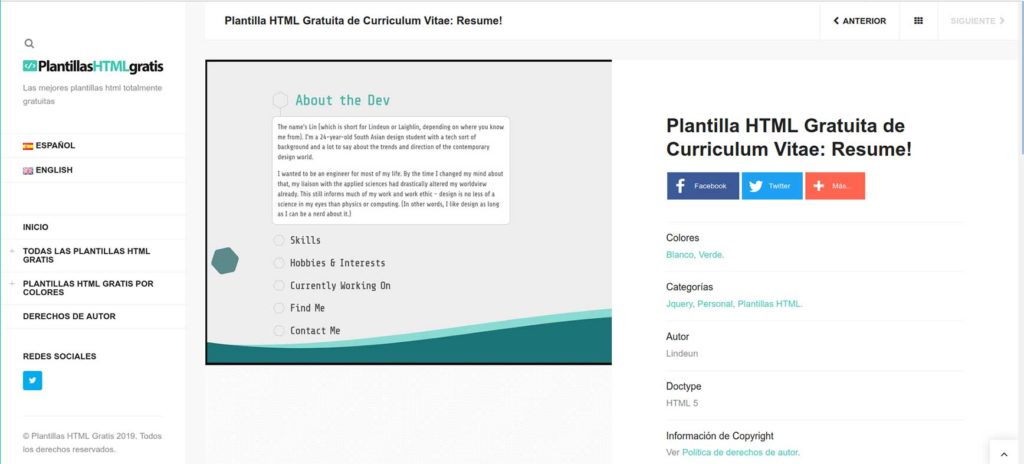
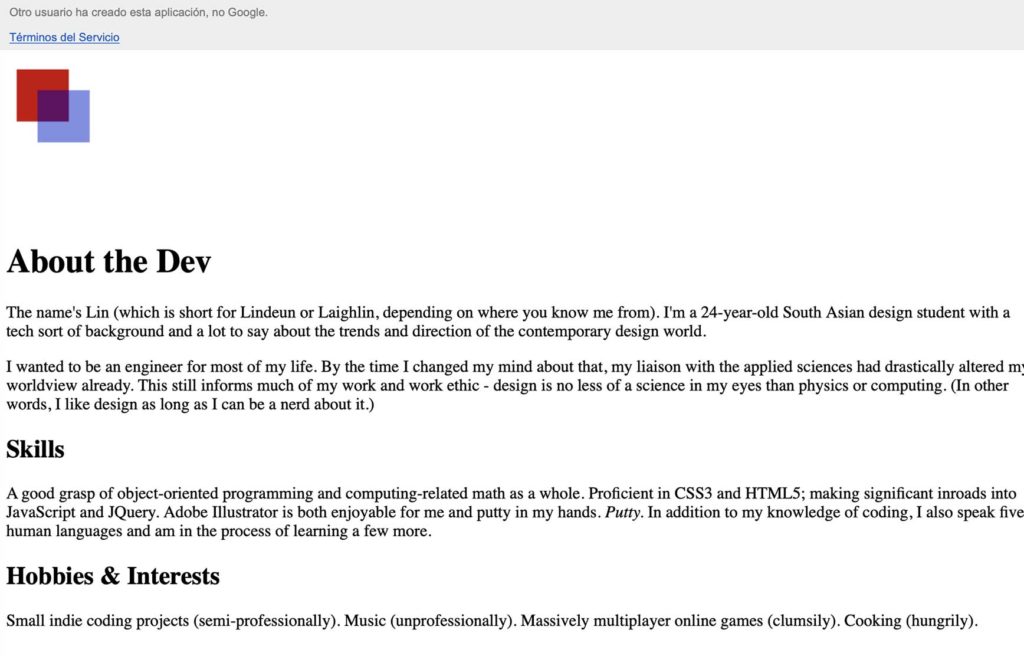
Lo primero de todo va a ser buscar una plantilla de CV que nos guste sobre la que finalmente haremos las modificaciones pertinentes. En este caso hemos seleccionado la siguiente plantilla que hemos encontrado en la web “https://plantillashtmlgratis.com/”:
Este es el enlace a la que he usado finalmente.

Vosotros podréis seleccionar la que queráis dependiendo de vuestro gusto, de si queréis que sea más o menos formal, etc. siempre y cuando tengáis en cuenta que la plantilla esté realizada únicamente con JavaScript, Html y CSS. Normalmente en las webs de plantillas suelen indicarlo para que no tengáis problemas al seleccionarlas.
Dicho esto, os presentamos el snippet de hoy, que es el código que vais a tener que usar en Apps Script para poder subir la web:
function include(File) { return HtmlService.createHtmlOutputFromFile(File).getContent(); }; function doGet(e) { return HtmlService .createTemplateFromFile("index.html") .evaluate(); }Una vez dicho esto, como siempre, os aconsejamos que si sois nuevos en el tema, le echéis un ojo a nuestras anteriores entradas relacionadas (Introducción al manejo de google apps script., Introducción al manejo de google apps script parte 2., Registrar Conversaciones de Telegram en una Hoja de Cálculo de Google con Apps Script.), para que así no tengáis problemas para poder conseguir el objetivo de la entrada: crear una web de forma gratuita con Google Apps Script.
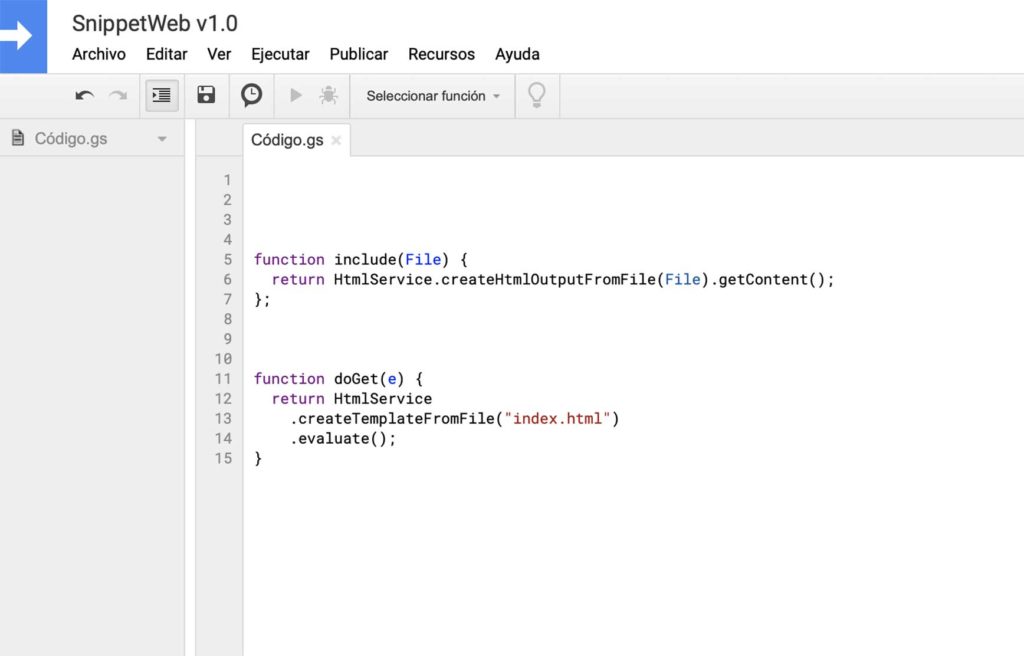
Bueno, como siempre, lo primero es que creéis vuestro nuevo proyecto de Google Apps Script y una vez que lo hayáis creado, en la hoja que os crea por defecto (que normalmente tiene el nombre Código.gs o Code.gs) peguéis el snippet que os hemos compartido de forma que quede así:

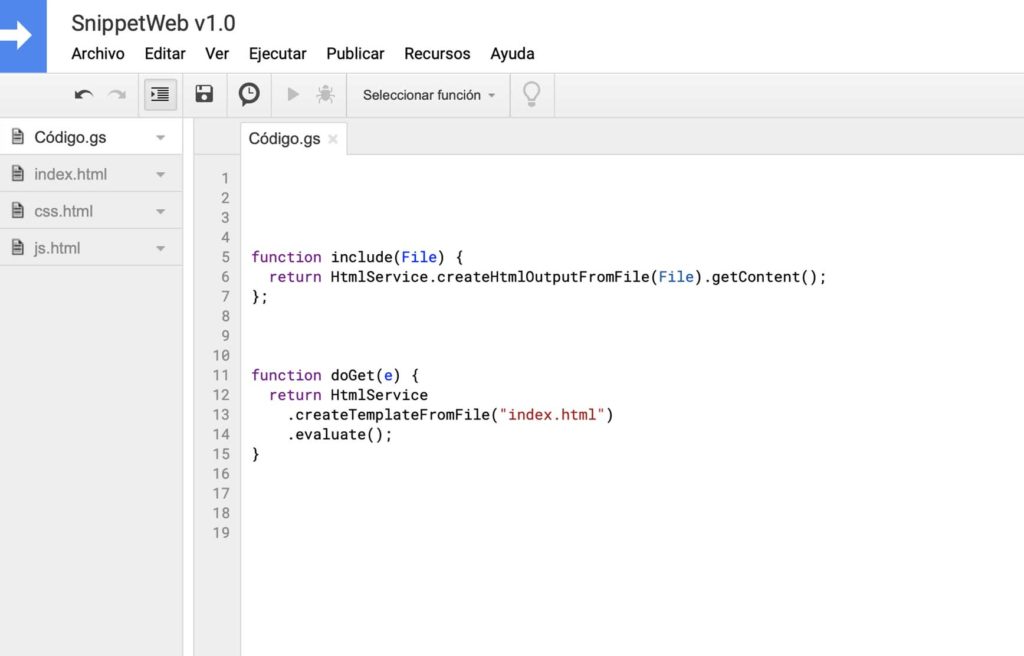
Una vez hecho esto, vamos a empezar a trabajar basándonos en la plantilla de CV que hemos seleccionado. Esta plantilla está compuesta por tres archivos: uno .html, otro .css y otro .js. Al ser tres archivos, vamos a crear tres nuevos archivos en nuestro proyecto. Archivo -> Nuevo -> Archivo HTML. A cada uno de ellos ponedles uno de los siguientes nombres dependiendo de lo vaya a almacenar: index, css y js. Se os debería quedar algo tal que así:

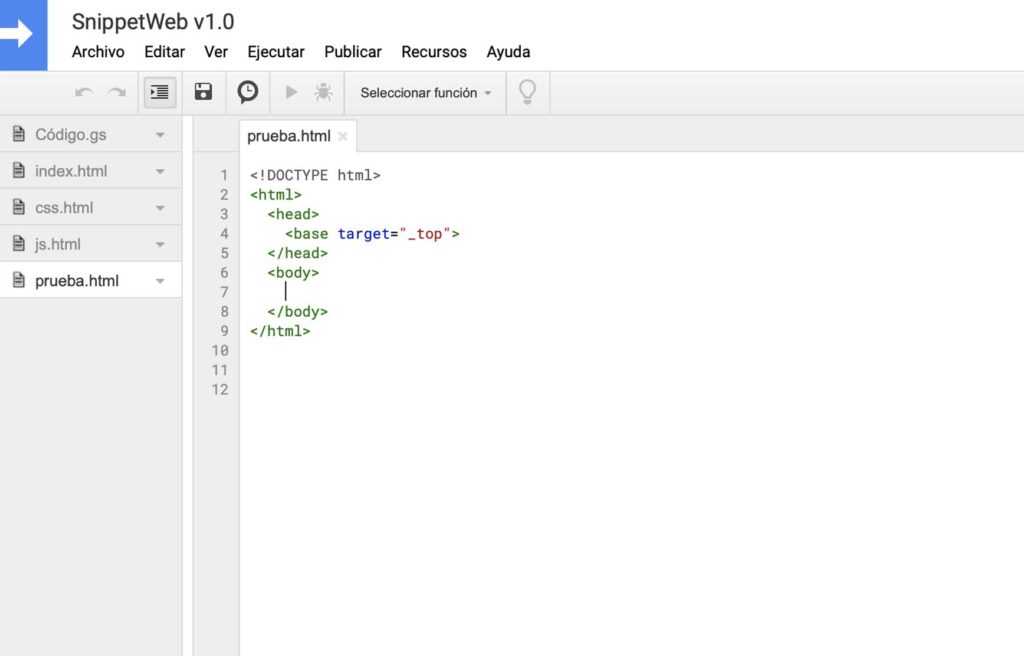
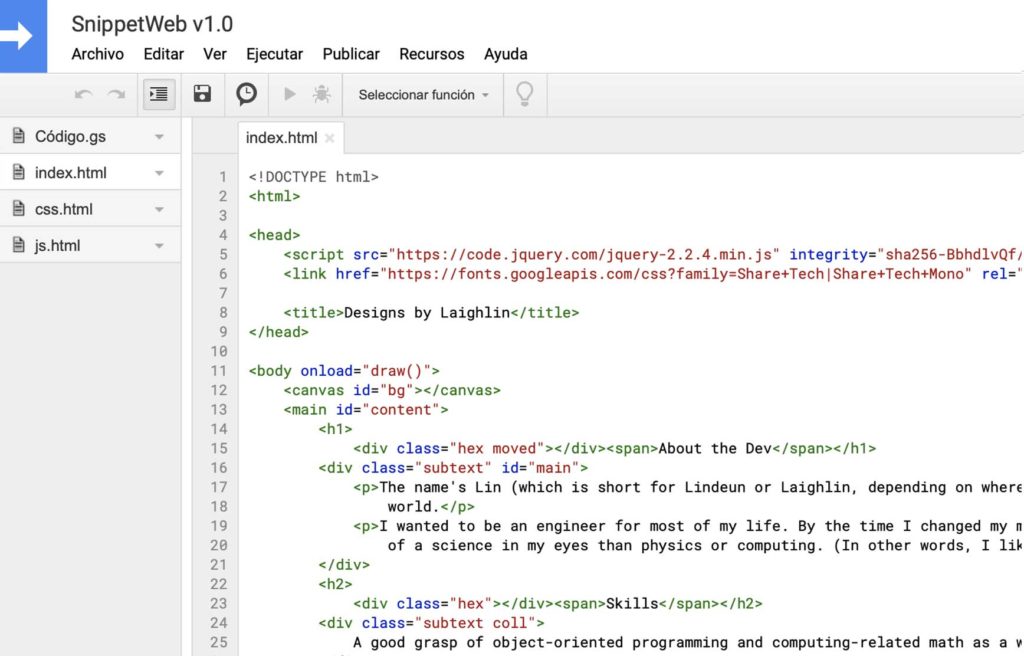
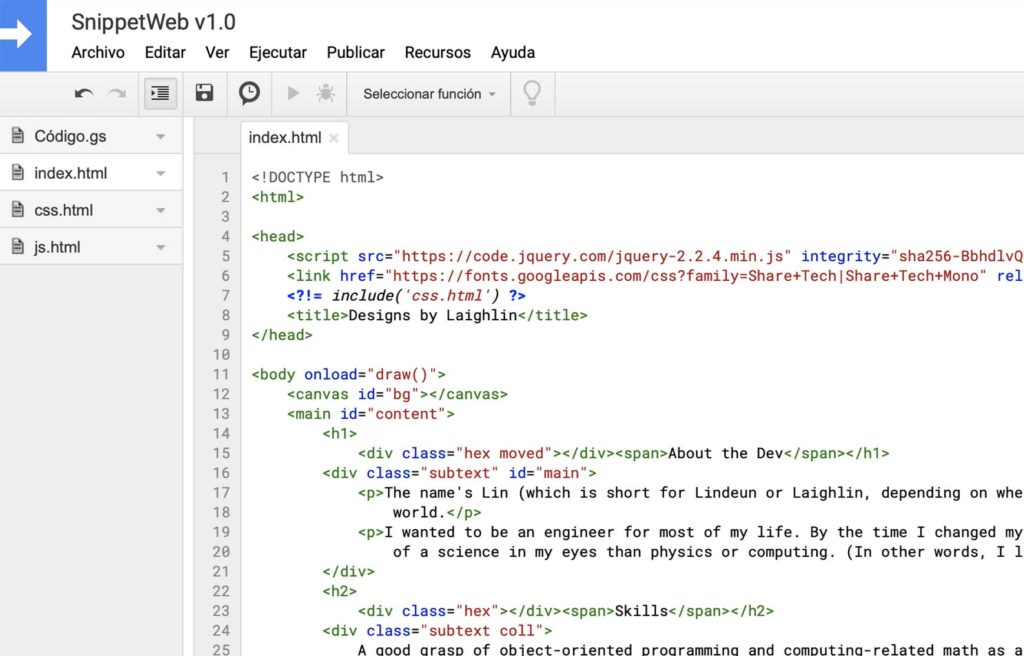
En el archivo index.html, tenéis que pegar el contenido del archivo html de la plantilla html que deseéis utilizar. Fijaros que cuando habéis creado los archivos html, estos no venían vacíos, sino que traían el siguiente contenido estructural:
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> </body> </html>
Normalmente, esto vais a tener que borrarlo antes de pegar el contenido de los archivos de la plantilla. Aunque os viene bien quedaros con esa estructura, puesto que normalmente la plantilla que estéis usando debería de tener esa misma estructura de etiquetas exceptuando la <base target=»_top»> que no aparecerá, aunque entre ellas habrá mucho contenido.
Una vez hecho esto con el archivo html, hacéis lo mismo con los archivos css y/o js, con lo cual el proyecto se os quedará de la siguiente forma:

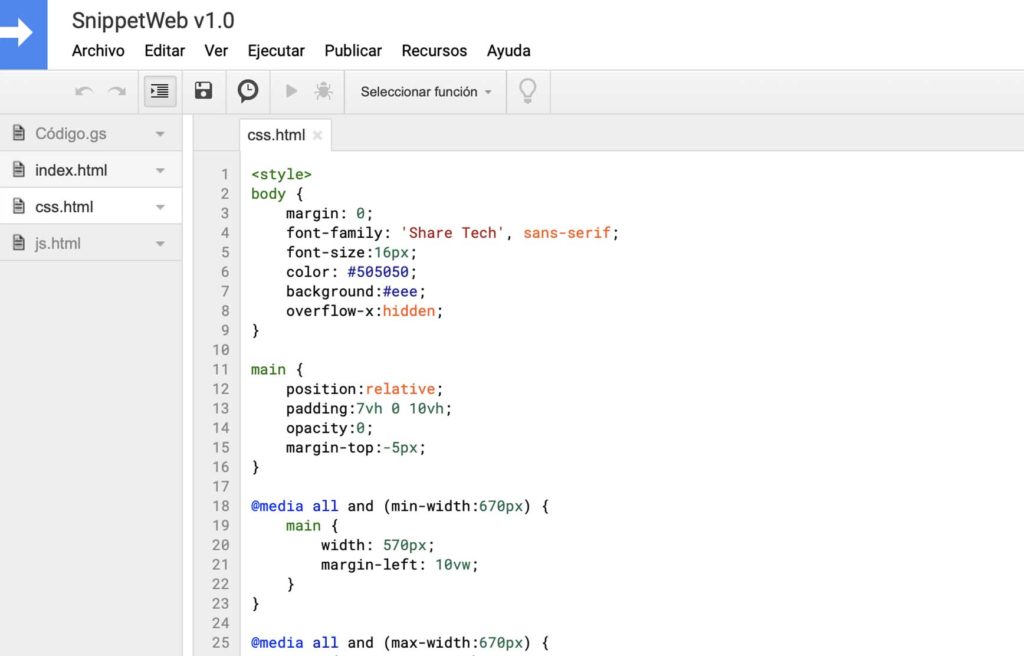
En cuanto al archivo css.html, una salvedad es que tendréis que rodear el contenido que le hayáis incluido entre las etiquetas <style> al inicio y </style> al final.

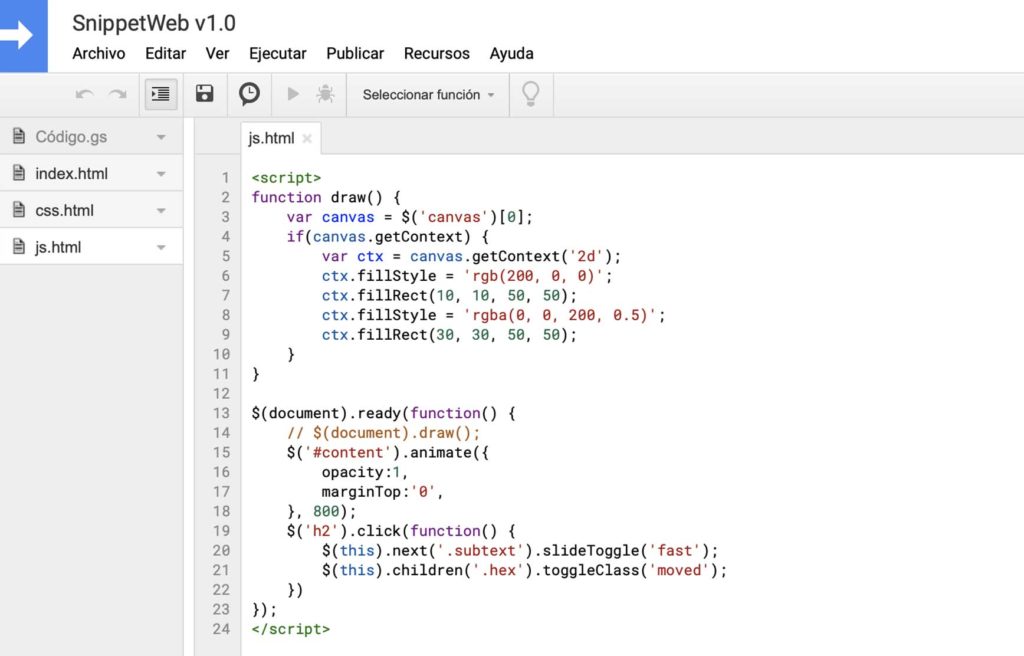
Y en cuanto al archivo js, tendréis que rodear el contenido por las siguientes etiquetas <script> al inicio y </script> al final.

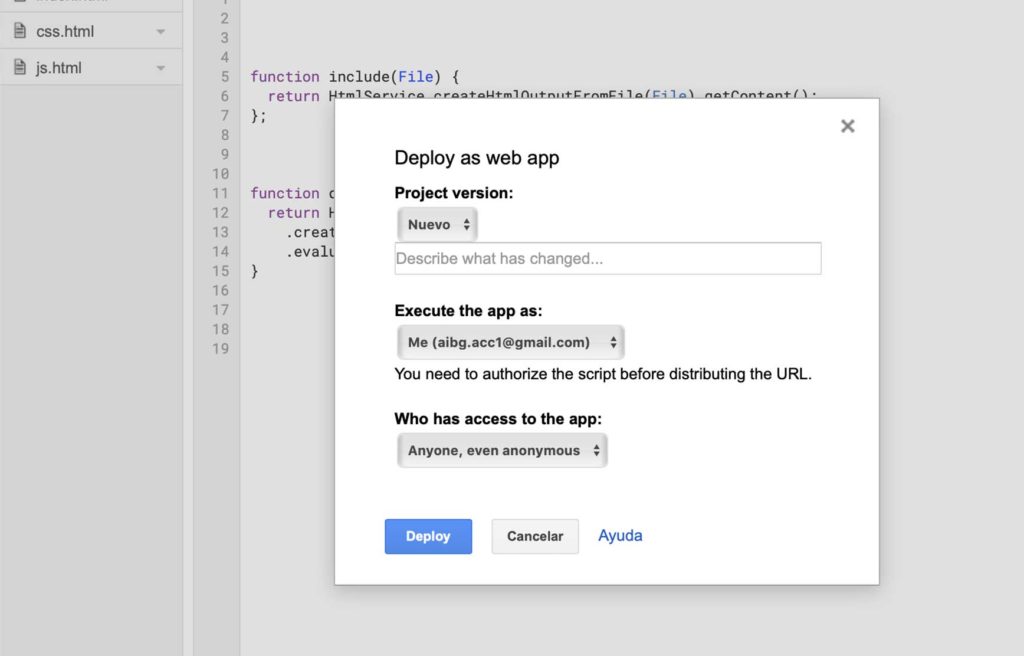
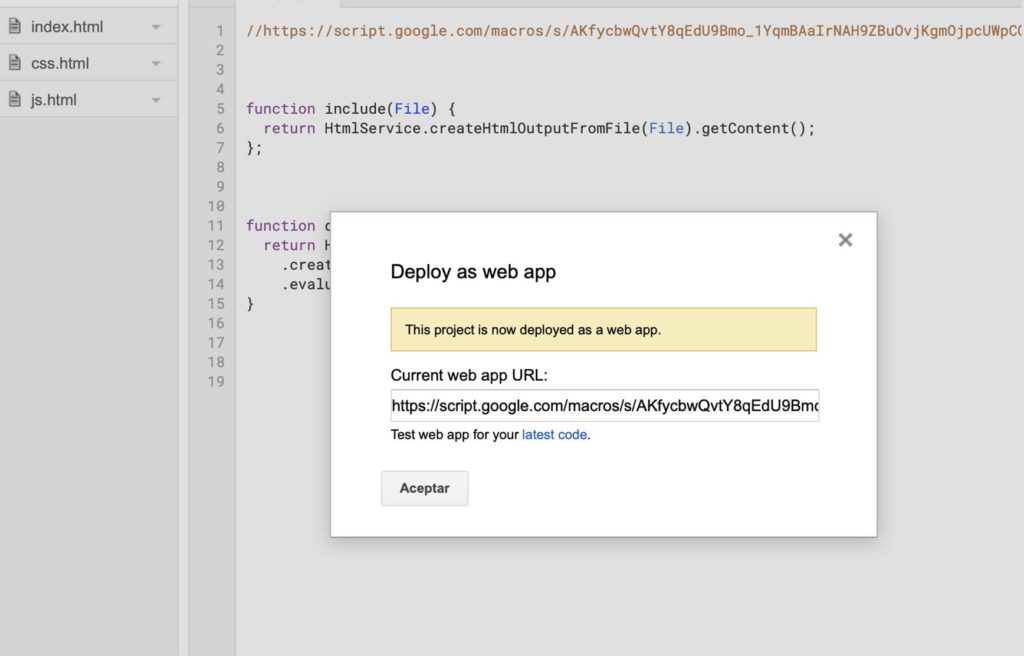
Finalmente, hecho esto, basta con que publiquéis los documentos como aplicación web permitiendo el acceso a cualquier usuario incluso de forma anónima, como ya hemos hecho en otras muchas entradas del blog: Publicar -> Implementar como aplicación web. Recojáis el enlace que os da, y ya siguiéndolo, podréis ver cómo os lleva vuestra web.


Sin embargo, al acceder, os daréis cuenta rápidamente de que el resultado no es el deseado, y esto será porque habrá que conectar los archivos css.html y js.html al archivo principal que es index.html.

Para conectarlos, os bastará con incluir las etiquetas <?!= include(‘css.html’) ?> y <?!= include(‘css.html’) ?> en los sitios en los que la plantilla html estuviera llamando a los archivos cuyo contenido habéis copiado en css.html y js.html.
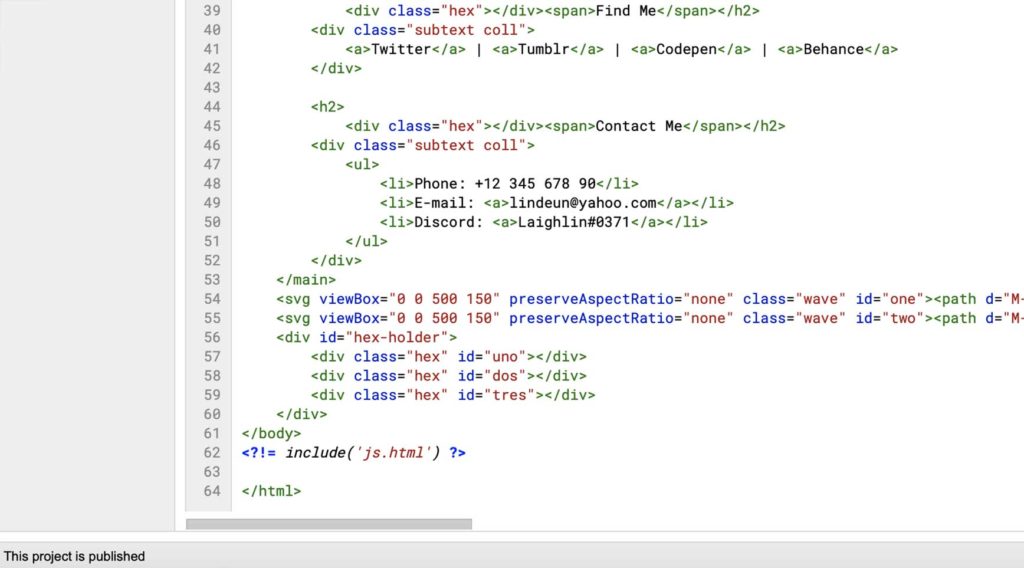
En nuestro caso bastará con incluir estas etiquetas de la siguiente forma en el archivo del proyecto index.html:


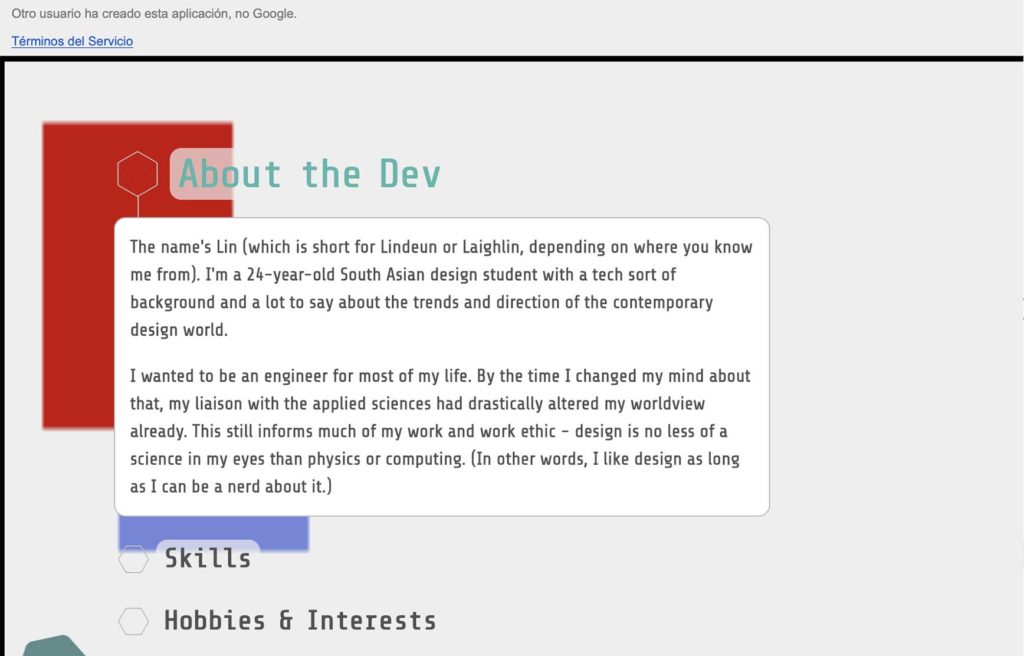
Finalmente, si volvéis a publicar de nuevo el proyecto como aplicación web aumentando en 1 el número de versión y seguís el enlace de la aplicación… Voilà! Ahora si que está perfecto el CV.

Bueno, ahora ya solo os quedará a cada uno ir modificando el contenido del archivo index.html sustituyendo el contenido que había en la plantilla por vuestro contenido, y así finalmente tendréis vuestro CV online creando una web de forma gratuita. Solo recordad que para ver reflejado cada cambio de texto que vayáis haciendo en el archivo index.html tendréis que volver a publicar la aplicación web con una nueva versión.
Espero que os haya resultado interesante el artículo de hoy, y nos vemos en próximas entregas. ¡Hasta Luego!



hola es genial lo que explicas.. pero como hago para asignarle un dominio y hacer mi pagina web publica?
Hola Pablo
La parte del dominio la tienes en ltra entrada que es esta exactamente: Cómo Poner un Dominio Gratuito a una Página Web.
Un saludo y nos alegramos de que te sea de utilidad.