Parecía que la utilidad de enviar mensajes a Whatsapp que usamos en el artículo enviar Whatsapp automáticos con Tasker y Apps Script ya había terminado o sólo era útil para «realizar spam«. Pero como siempre, nada más lejos de la realidad. Así que hoy vamos a continuar con todo esto, pero en una aplicación directa.
Para todos aquellos que tenéis una tienda online realizada mediante Woocommerce (y por descontado, WordPress), como ya sabréis, cuando un pedido no descargable es marcado como completado, se le envía de manera automática un email al cliente que le indica que su pedido ha sido completado y será enviado en breve.
Todo esto está muy bien pero… ¿Y si pudiéramos mandarle el mensaje al cliente directamente vía Whatsapp? Pues a eso hemos venido hoy aquí.
El snippet de hoy es muy sencillo. Pero para poder llevarlo a la práctica, antes tenéis que tener hecho completamente el que explicamos en el artículo enviar Whatsapp automáticos con Tasker y Apps Script, ya que en esencia en este, lo que vamos a hacer es que cada vez que marquemos como completado un pedido, se envía a la hoja de calculo anterior en enlace de Whatsapp correspondiente. Con un texto tipo que queráis poner y extrayendo del propio pedido de WooCommerce el teléfono del cliente.
Añadiendo el Código a Nuestro Theme de WordPress
add_action( 'woocommerce_order_status_completed', 'envio_whatsapp', 10, 1); function envio_whatsapp($order_id) { //Variables a rellenar manualmente $url_web_apps = 'Pon aquí la URL de la aplicación web de apps script'; $texto_a_enviar ='Pon aquí el texto que quieres que se envía al whatsapp'; $order_shipping_phone = get_post_meta( $order_id, '_billing_phone', true ); if(((substr($order_shipping_phone, 0,1)=='6') || (substr($order_shipping_phone, 0,1)=='7')) && (strlen($order_shipping_phone)==9)){ $phone = '34'.$order_shipping_phone; $array = array( 'url' => 'https://api.whatsapp.com/send?phone='.$phone.'&text='.rawurlencode($texto_a_enviar), ); $ch = curl_init($url_web_apps); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_POSTFIELDS, $array); $response = curl_exec($ch); curl_close($ch); } elseif(strlen($order_shipping_phone)>9){ $array = array( 'url' => 'https://api.whatsapp.com/send?phone='.$order_shipping_phone.'&text='.rawurlencode($texto_a_enviar), ); $ch = curl_init($url_web_apps); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_POSTFIELDS, $array); $response = curl_exec($ch); curl_close($ch); } }Para activar esto en vuestro WordPress, tan sólo tenéis que pegar el código anterior en el fuctions.php del tema de WordPress que estéis utilizando. Teniendo en cuenta que tenéis que alterar las 2 variables:
- $url_web_apps = Aquí tenéis que poner la URL completa de la Aplicación Web generada con Google Apps Scripts para que recoja los enlaces a vuestra excel.
- $texto_a_enviar = Aquí tenéis que poner el texto que deseáis que se le envía el cliente. Podéis añadir saltos de línea sin problema simplemente añadiéndolos al código como tal de la siguiente manera:
$texto_a_enviar ='Estimado Cliente Su pedido ha salido hoy de nuestras instalaciones. Lo recibirá en casa a la mayor brevedad posible. Gracias por confiar en nosotros';Como explicación breve, indicaremos que el envío del mensaje será sólo si:
El número de teléfono almacenado comienza en 6 o en 7 (es un teléfono móvil) y a demás, sí tiene 9 cifras. En este caso, añadirá el 34 delante (necesario para poder mandar Whatsapp) y realizará en envío.
En caso de que el teléfono tenga más de 9 cifras, presupondrá que el teléfono es extranjero, y enviará el mensaje sin añadir el 34. Ya que se supone que si el usuario tiene un teléfono de fuera, debería de darlo con el prefijo correspondiente.
Sea como sea, si el teléfono no existe, Whatsapp da un error, por lo que no habría ningún inconveniente.
¿Cómo Accedo al Functions.php de mi Theme de WordPress?

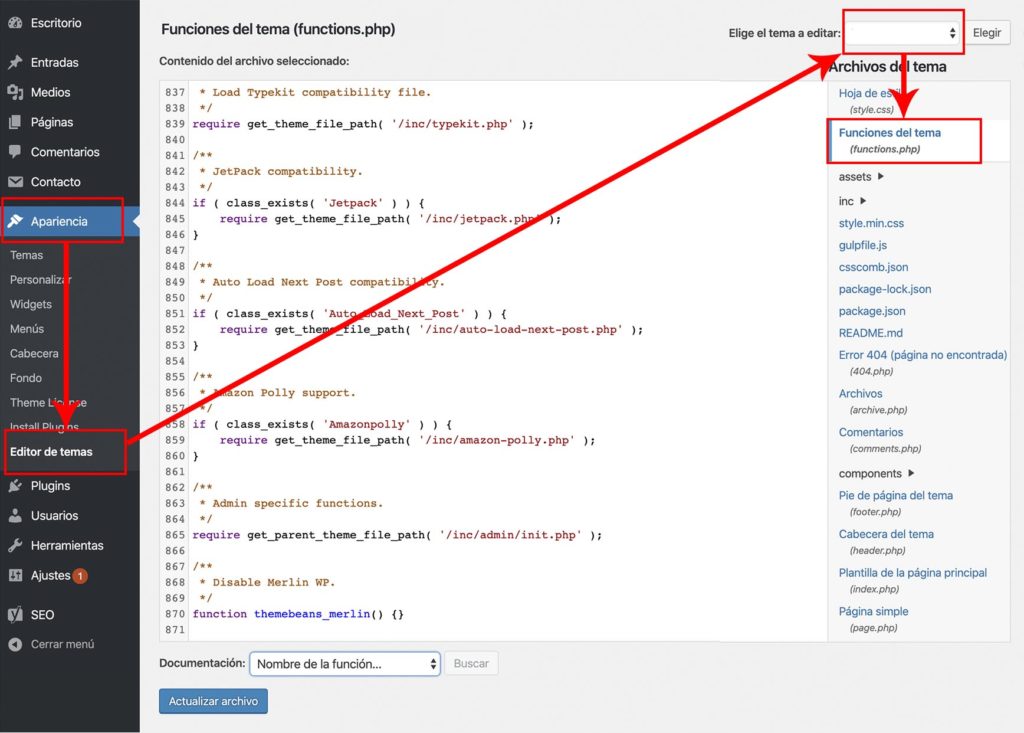
Si no tienes conocimientos ningunos de tema servidor, ftp y demás, la manera más sencilla es que lo realices a través del sistema que incorpora el propio WordPress. Para ello, tan sólo tienes que ir en tu menú lateral del administrador de WordPress a Apariencia → Editor de Temas. Ahí seleccionas el theme de WordPress que estás usando en la casilla superior derecha que pone Elige el tema a editar (aunque lo más probable es que te aparezca selecciona por defecto el teme que usas) y después localizar el archivo que se llama Functions.php. Que te aparecerá en la lista de archivos del tema que aparece en la parte derecha. Una vez seleccionado, tienes que irte al final del documento. Y ahí, pegas el código anterior con las modificaciones pertinentes que previamente le debes de haber realizado.
Añadiendo las Funciones Nuevas al Apps Script y Nuestra Hoja de Calculo
Una vez hecho esto, toca añadir el siguiente script a Google Apps Script que será el encargado de añadir los enlaces a nuestra Hoja de Calculo, que ya teníamos previamente preparada para que enviara los mensajes a WhatsApp del artículo anterior enviar Whatsapp automáticos con Tasker y Apps Script. Tienes que sustituir el código generado en el artículo anterior por el siguiente:
var spreadsheeturl = '##URL DE LA HOJA DE CALCULO##'; var sheetname = '##NOMBRE DE LA HOJA DONDE TENEMOS ANOTADOS LOS TELÉFONOS Y LOS MENSAJES A ENVIAR##'; var columnaenlace = '##LETRA DE LA COLUMNA EN LA QUE SE ENCUENTRAN LOS ENLACES DE WHATSAPP##'; var columnas = {'A': 0, 'B': 1, 'C': 2, 'D': 3, 'E': 4, 'F': 5, 'G': 6, 'H': 7, 'I': 8, 'J': 9, 'K': 10, 'L': 11, 'M': 12, 'N': 13, 'O': 14, 'P': 15, 'Q': 16, 'R': 17, 'S': 18, 'T': 19, 'U': 20, 'V': 21, 'W': 22, 'X': 23, 'Y': 24, 'Z': 25, 'a': 0, 'b': 1, 'c': 2, 'd': 3, 'e': 4, 'f': 5, 'g': 6, 'h': 7, 'i': 8, 'j': 9, 'k': 10, 'l': 11, 'm': 12, 'n': 13, 'o': 14, 'p': 15, 'q': 16, 'r': 17, 's': 18, 't': 19, 'u': 20, 'v': 21, 'w': 22, 'x': 23, 'y': 24, 'z': 25 }; var ss = SpreadsheetApp.openByUrl(spreadsheeturl); var sh = ss.getSheetByName(sheetname); var columnaenlacenumber = columnas[columnaenlace]; function doPost(e) {//esto apunta lo de woocommerce var therow = ['', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '']; therow[columnaenlacenumber] = e.parameter.url; sh.appendRow(therow); return ContentService.createTextOutput('¡Tranqui tron, que he añadido tu mensaje a una hoja de cálculo!'); } function doGet(e) {//esto sirve enlaces de wassa al movil var shdatarange = sh.getRange(1, Number(columnaenlacenumber) + 1); var shdata = shdatarange.getValue(); sh.deleteRow(1); return ContentService.createTextOutput(shdata); }Los parámetros a sustituir son ya viejos conocidos:
- spreadsheeturl: La url de la hoja de cálculo sobre la que vamos a trabajar.
- sheetname: El nombre de la hoja en la que tendremos la columna llena de enlaces de whatsapp para enviar automáticamente.
- columnaenlace: Letra de la columna en la que se encuentran los enlaces de whatsapp.
Una vez sustituidos estos parámetros basta con pasar esto a una aplicación web al igual que hicimos en Registrar Conversaciones de Telegram en una Hoja de Calculo de Google con Apps Script. No tenéis más que hacer click en el enlace para ver el proceso completo. Una vez hecho esto, ya tendríamos la url generada de la aplicación web. Ahora tendrás que sustituir el texto de «$url_web_apps«:
$url_web_apps = 'Pon aquí la URL de la aplicación web de apps script';Y guardarlo en el Function.php de tu theme.
Resumen Final y Algunas Notas Extra
Ahora, en el momento que nosotros marcamos un pedido como completado, se enviará a la Hoja de Calculo de Google un enlace de Whatsapp. Dicho enlace enviará el mensaje posteriormente cuando la macro de Tasker pase. Y con esto, damos por cerrado este sistema que de seguro, os puede ser de mucha utilizad para generar mejor nivel de confianza y cercanía con vuestros cliente.


